当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

「reCAPTCHAで保護されています」のアイコンを消すことはできますか?

お問い合わせフォームのスパム対策にreCAPTCHAを導入していますがページが見にくくなって邪魔です。
お問い合わせフォームのスパム対策用にreCAPTCHAを導入しているwordpressサイトは多いです。
reCAPTCHAは、Googleが推奨するスパム対策ツールで非常に人気はあるのですが、画面右下のロゴが邪魔だという声をよく耳にします。
![WordPressプラグイン[Contact form7]で作られたお問い合わせフォームにreCAPTCHAのロゴが表示されている状態](https://kojirosblog.com/wp-content/uploads/2023/09/recaptcha-display-status.webp)
本記事では、reCAPTCHA のロゴを非表示にする方法を、Googleが推奨するやり方で解説していきたいと思います。
お問い合わせフォームの設定がまだの人やreCAPTCHAの導入を検討をしている人はこちらの記事に設置方法をまとめていますので参考にしてください。
すぐに非表示にしたい人はこちら
✔この記事の信用性

この記事を読み終えたら、ブログがスッキリして読みやすさがアップします。
reCAPTCHAのロゴを非表示にする方法

GoogleのreCAPTCHA公式サイトにreCAPTCHAのロゴを非表示にする方法が記載されています。
Googleサイトを確認してみましょう
すぐに非表示にしたい人はこちら

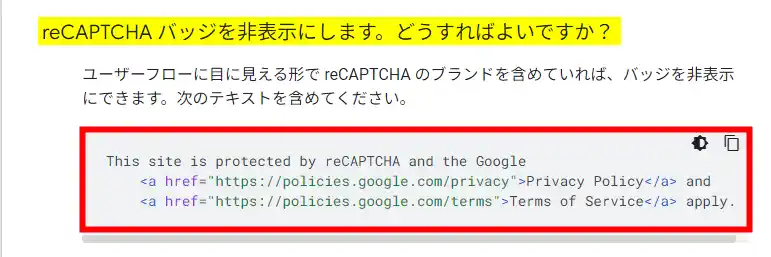
reCAPTCHA バッジを非表示にします。どうすればよいですか?
ユーザーフローに見える形でreCAPTCHAのブランドを含めていれば、バッジを非表示にできます。次のテキストを含めてください。
参照元:https://developers.google.com/recaptcha/docs/faq?hl=ja
公式サイトには、上の内容とHTMLコードが記載されています。
HTMLの内容を直訳すると次の通りです。
『このサイトはreCAPTCHAによって保護されておりプライバシーポリシーと利用規約が適用されます』
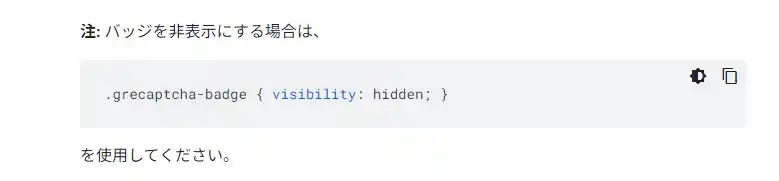
さらにその下には、ロゴを非表示にするCSSも記載されています。

つまり、Googleは、お問い合わせフォーム内に、Googleが指定する文言(HTML)を埋め込めば、reCAPTCHAのロゴを非表示にしても問題が無いことを明言していることが分かります。
reCAPTCHAのロゴを非表示にする作業は4つだけです。
- STEP1HTMLのコードをコピー
- STEP2Contact Form 7に貼り付ける
- STEP3CSSをコピー
- STEP4WordPressのCSSエリアにコードを貼り付ける

コピペを2回するだけなので実質、2つの作業だけです。

たったこれだけの作業でreCAPTCHAのロゴを非表示にできるのですね。
では、Googleが推奨する公式のreCAPTCHAの非表示の方法を解説していきます。
手順1:【HTML設定】reCAPTCHAロゴを非表示にするための文面準備
reCAPTCHAロゴの代わり表示させる文面(HTML)の用意をしましょう。
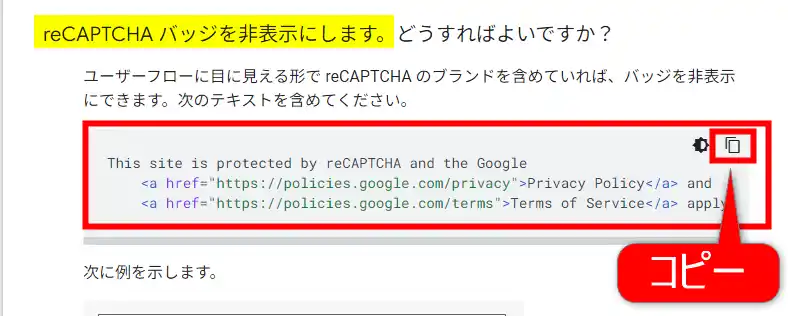
GoogleのreのCAPTCHA公式サイトに移動し、下へスクロールします。

上の画像の項目で、HTMLをコピーします。
右上の四角部分をクリックしたら簡単にコピーできます。

下記のHTMLをコピーしても結構です。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.日本語で表示をしたい方は下記のHTMLをコピーしてご使用ください。
<p>このサイトはreCAPTCHAによって保護されており
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
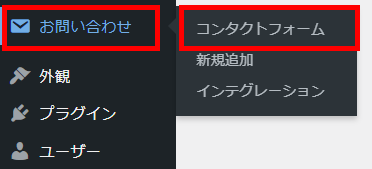
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>HTMLコードをコピーしたら、[Contactform7](お問い合わせ)の設定ページに移動します。

お問い合わせ⇒コンタクトフォーム

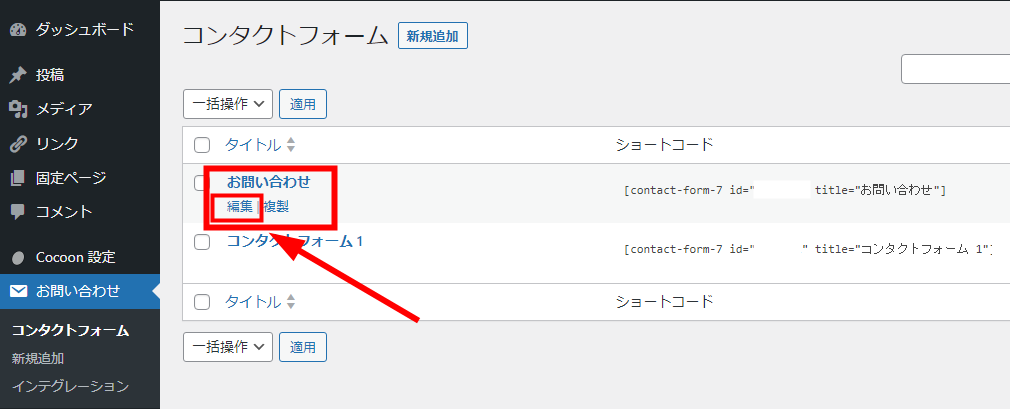
コンタクトフォームの一覧ページです。
お問い合わせ(※)の[編集]をクリックし、フォームの編集画面に移動します。

※この名前はそれぞれで異なるので非表示にしたいコンタクトフォームを選択してください。

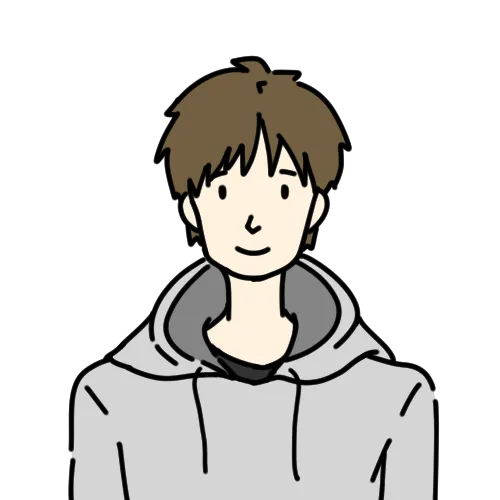
上部(青枠)がフォームの内容です。その下に先程コピーしたHTMLを貼り付けます。
保存を押して終了です。
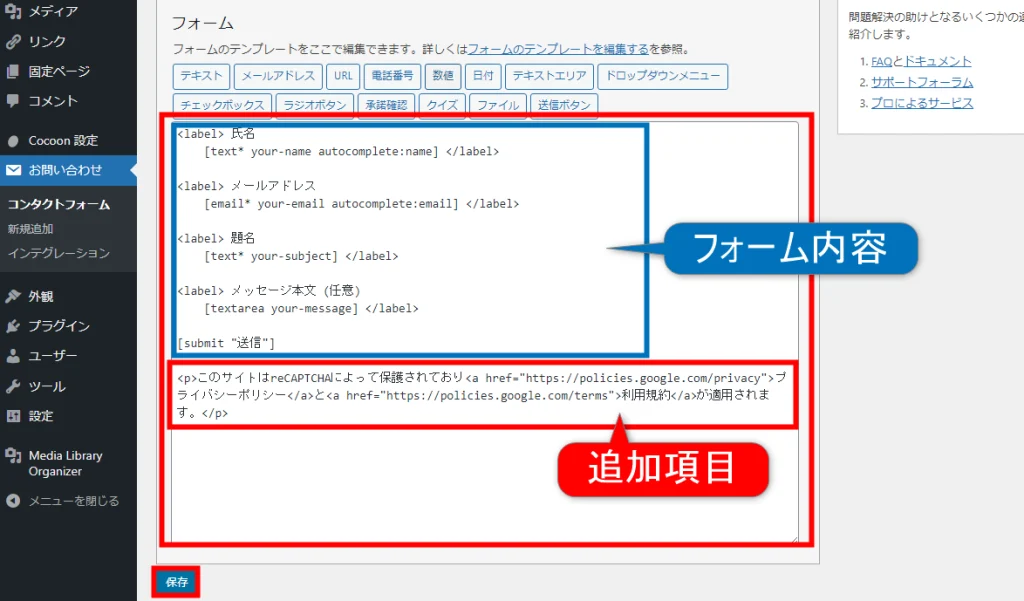
プレビュー画面で[送信]ボタンの下にHTMLの内容が表示されているか確認をしてください。

HTML部分の文言が表示されていればOKです。
右側のreCAPTCHAのロゴは表示された状態なので、次はロゴを非表示をします。
手順2:【CSS設定】reCAPTCHAのロゴを非表示
画面右下に表示されているロゴの非表示方法を解説します。
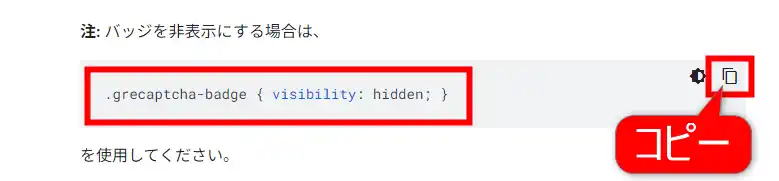
GoogleのreCAPTCHA公式サイトに移動し、サイト下部に記載されているCSSをコピーします。

右上の四角を押してコピーできます。
.grecaptcha-badge { visibility: hidden; }上のCSSコードをコピーしても構いません。
続いて、WordPressの管理画面に行きます。

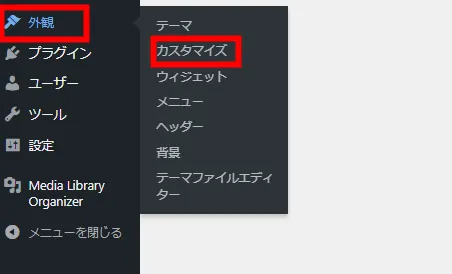
[外観]⇒[カスタマイズ]

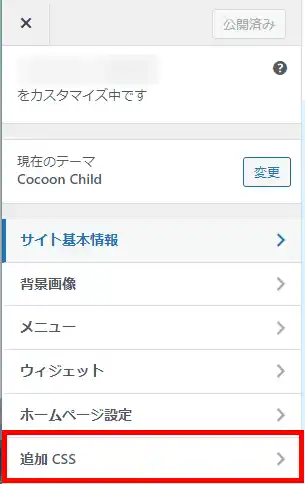
[追加 CSS]をクリックします。

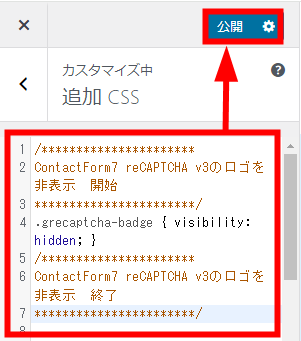
コピーしたCSSを貼り付けて[公開]をクリックします。
/**********************
ContactForm7 reCAPTCHA v3のロゴを非表示 開始
***********************/
.grecaptcha-badge { visibility: hidden; }
/**********************
ContactForm7 reCAPTCHA v3のロゴを非表示 終了
***********************/上のCSSコードをコピペしてもOKです。
ちなみにこちらのCSSは、コードの始まりと終わり部分が分かるようにしています。

プレビューを見てロゴが非表示になって入れば終了です。
CSSを削除すれば再表示できます。
まとめ:【WordPress】reCAPTCHAのロゴの非表示方法を公式のやり方で解説
reCAPTCHA v3のロゴの非表示方法をGoogleの公式のやり方で解説をさせていただきました。
本記事はWordPressテーマ利用者でプラグイン[Contactform7]を使ってお問い合わせフォームを設置してreCAPTCHAでスパム対策している人に向けて解説をしました。
reCAPTCHAのロゴの非表示の方法は、初心者にも簡単なので、少しでもreCAPTCHAのロゴが煩わしいと感じた人は試してみてください。
最後までお読みいただきありがとうございました。




コメント