当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

Cocoonの記事の中で使用する画像に枠線を付ける方法が知りたい
このようなお悩みにお答えしていきます。
WordPressテーマ[Cocoon(コクーン)]でブログの記事内で使用する画像に枠線を付ける手順をご紹介していきます。
【Cocoon設定】画像に枠線を付ける手順
Cocoonには、簡単に一括で画像に枠線を付けることができる機能が標準装備されています。

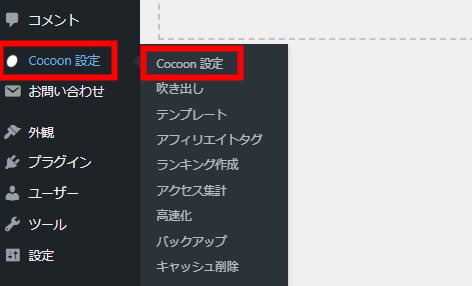
WordPressの管理画面(ダッシュボード)の左のメニューから進みます。
Cocoon設定⇒Cocoon設定⇒画像
Cocoonの大半の設定は『Cocoon設定』から行います。

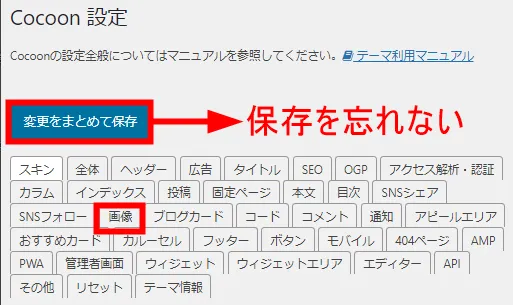
『Cocoon設定』のタブメニューから『画像』設定をクリックし下へスクロールします。
※最後に保存をし忘れないようにしてください。

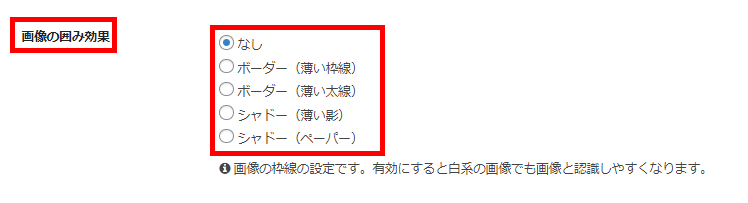
『画像の囲み効果項目』があり、その中に4つの線のデザインが用意されています。
① ボーダー(薄い枠線)
② ボーダー(薄い太線)
③ シャドー(薄い影)
④ シャドー(ペーパー)
デフォルトでは『なし』になっているので、4つの中から好みの線を選びます。
Cocoon設定:画像の囲み枠効果の各枠の画像
囲み枠効果の各デザインが実際にどのように表示されるのか1つずつ確認するのが手間だと思いますので、サンプル画像をご用意しました。
囲み枠効果① ボーダー(薄い枠線)

ボーダー(薄い枠線)です。
囲み枠効果② ボーダー(薄い太線)

ボーダー(薄い太線)です。
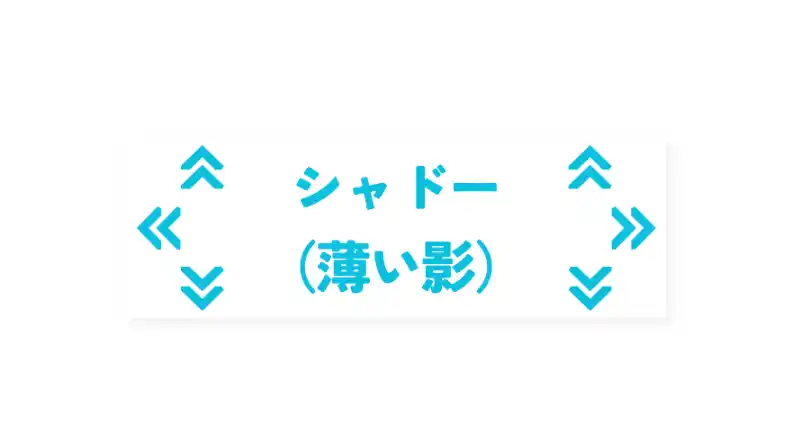
囲み枠効果③ シャドー(薄い影)

シャドー(薄い影)です。

こじろーブログ。ではシャドー(薄い影)を使用しています。
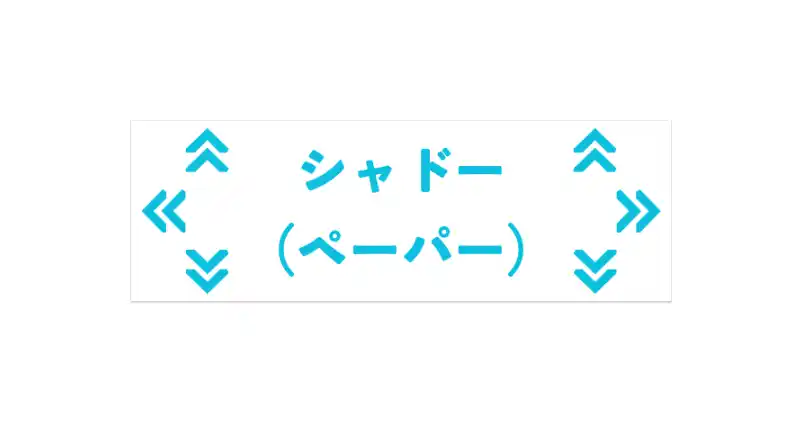
囲み枠効果④ シャドー(ペーパー)

シャドー(ペーパー)です。
以上の4つからお好みの囲み効果を選択して最後に『保存』をして終了です。
画像ごとに枠線を付ける方法
『Cocoon設定』で設定した囲み枠の効果はそのブログ内のすべての画像に反映されます。
ブログの画像イメージを統一したい場合にはとても効果的です。
ですが、基本は『枠線は無し』で、枠線を付けたいと思った画像にのみ枠線をつけたいと思う方もいると思いますので、その方法を次でお伝えしていきます。
その他① 枠線の無しの通常(デフォルト)の画像

これがCocoonのデフォルトの状態です。画像の縁には何も表示されていません。
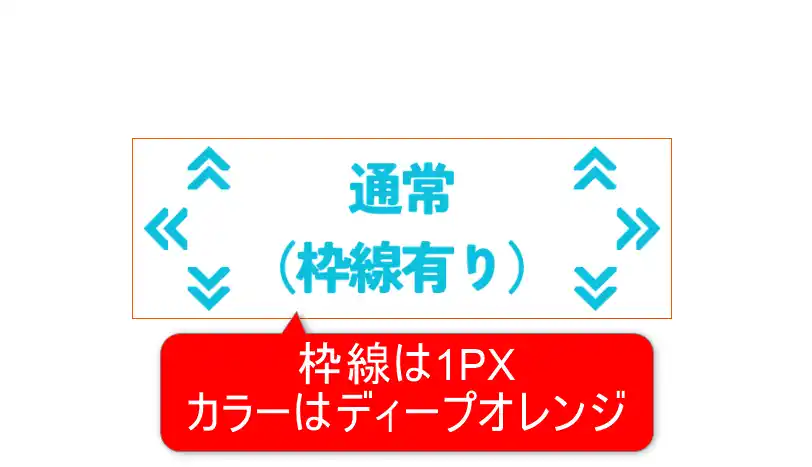
その他② 枠線の無しの画像

こちらが『Cocoon設定』からでは無く、エディターの設定で枠をつけたものになります。

では、手順を解説していきます。
枠線を付けたい画像を選択してアクティブにします。

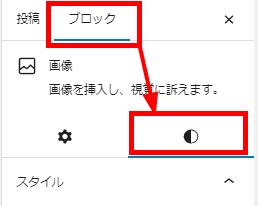
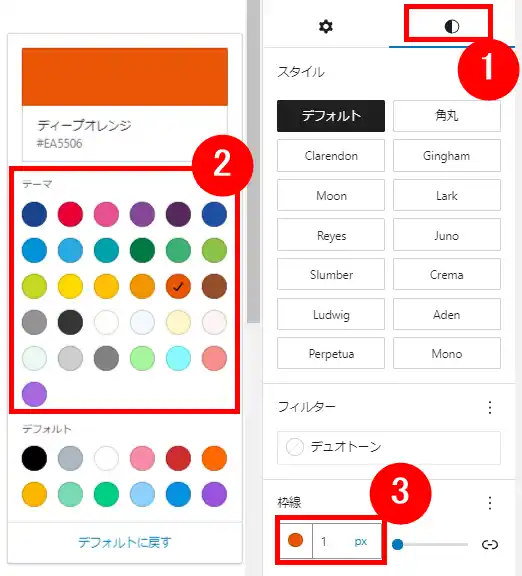
エディターの右のメニューから『ブロック』を選択し、右の半月のアイコンをクリックします。

①半月になっているのを確認したら②で枠線のカラーを選択します。
そして最後に③で枠線の太さを選びます。
今回は『ディープオレンジ』の1PXを選択しました。
ページを更新すれば、画像にディープオレンジの枠線が付いています。
画像に枠線を付ける注意点
画像に枠線を付ける際の注意点をお伝えしておきます。
『Cocoon設定』で変更した枠線の効果は、個別に変更することができません。
ページ内で使用する画像の効果は全て同じ効果になります。
例えば、1枚目はボーダー(薄い枠線)、2枚目はシャドー(薄い影)というように別の効果で表示することはできません。
もちろん、CSSを使用すれば個別の変更は可能ですが、画像ごとにバラバラの効果をつけるメリットは感じられないので、『Cocoon設定』で一括変更が最適だと思います。
【Cocoon】ブログの記事内の画像に枠線を付ける方法|WordPress│カスタマイズのまとめ
今回の記事では、Cocoon製ブログの記事内の画像に枠線を付ける方法をお伝えしました。
Cocoonには『Cocoon設定』から一括でブログ内の画像の枠線を1つのデザインに変更する機能が搭載されており、その手順は非常に簡単だということがお分かりになったことだと思います。
自身のブログにあう枠線にカスタマイズして今以上の収益を狙いましょう。




コメント