当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

Cocoonの表示速度を高速化したい

ページスピードを計測したらモバイル版のパフォーマンスが低い!改善方法を知りたい
本記事では、このようなお悩みにお答えします。
WordPressでブログ運営をしているとページの表示速度が気になってきます。
ページ表示速度はSEOにも大きく関係するので、できるだけ高くしておきたいですね。
今回は、Cocoonの独自機能を使った高速化設定と、それ以外で高速化にする方法についてご紹介した内容になっています。


こじろーブログ。は大きく改善されたので、やってみる価値はあります

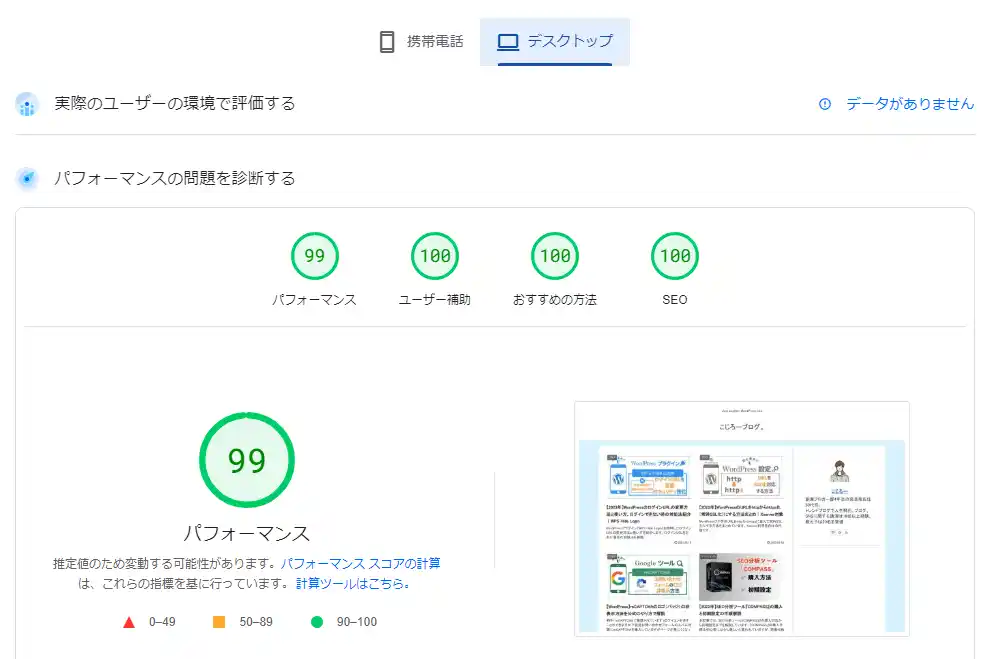
デスクトップ版も良い状態です。
サイトのページ表示速度は、Googleが提供するPageSpeed Insightsで計測できます。
本記事の設定を実行することで、Cocoon製ブログのモバイル版のサイト表示速度の高速化ができると思います。
サイトの表示速度が上がることで、検索順位の大幅アップも見込めます。
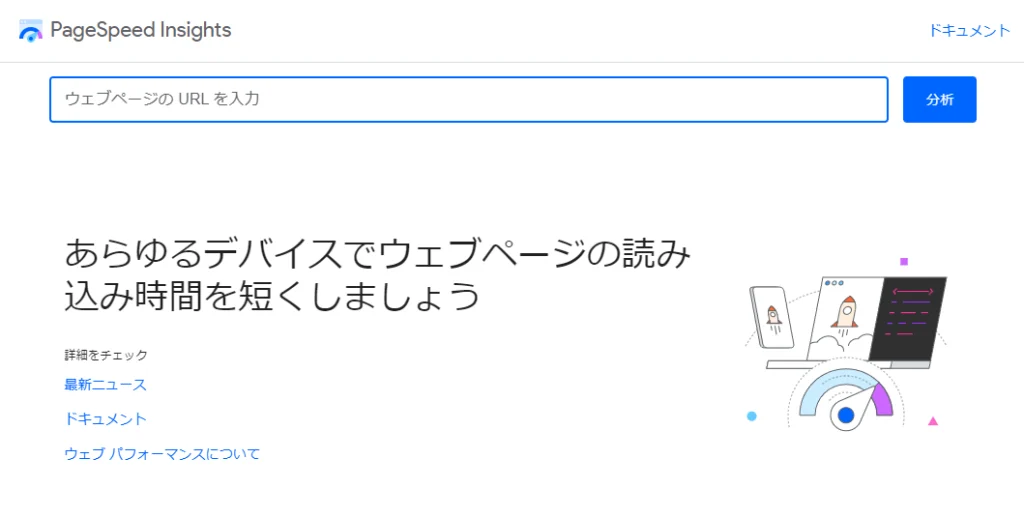
サイトの表示速度チェック

PageSpeed Insightsは、Webサイトの表示速度を測定(評価)することができるGoogle提供の無料の分析ツールです。
調査したいWebサイトのURLを入力すれば、そのWebページの読み込み速度が数値化されて表示されます。

速度だけでなく、改善点も提示されるので、具体的な修正に役立てることが可能です。
また、携帯電話(スマホ)とパソコンの両方のデバイスに対応しており、一度の分析でそれぞれの分析結果を確認できます。

まず、PageSpeed Insightsで自分のサイトのスコアを計測しておきましょう。
Cocoonの高速化設定

Cocoonテーマには高速化の機能が標準装備されています。
ちなみに、Cocoon製作者のわいひらさんは、高速化を図る上でPageSpeed Insightsの数値を基準にしています。
Cocoonは、出来る限りGoogleのPageSpeed Insightsに最適化した作りになっています。
Cocoon公式サイト
[Cocoon設定]の[高速化]設定
Cocoon設定からCocoonの高速化設定をしましょう。
- ブラウザキャッシュ
- HTML、CSS、JavaScriptの縮小化
- 画像の遅延読み込み(Lazy Lord)
上記の設定を行うことで、Cocoonの表示速度が上がります。
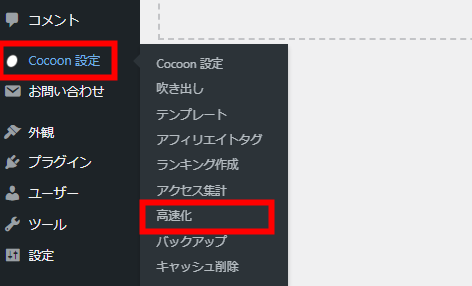
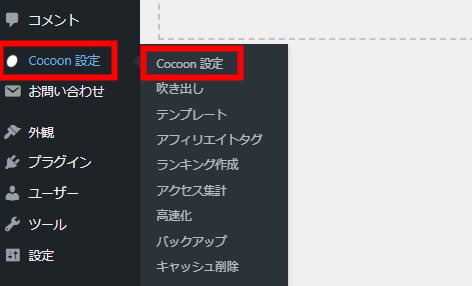
WordPress管理画面に入ります。

管理画面 ⇒ Cocoon設定 ⇒ 高速化
Cocoonの[サイト高速化ページ]が表示されました。
次の項目にチェックを入れていきます。

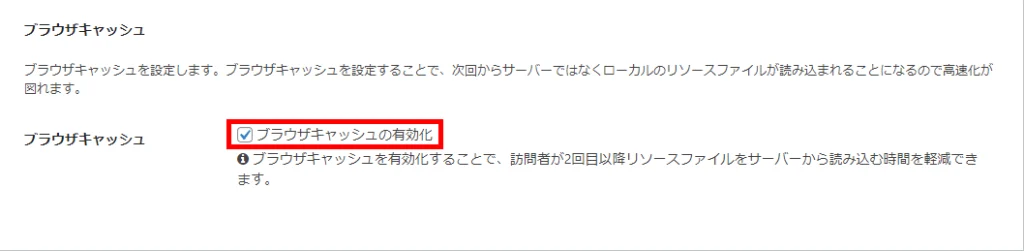
ブラウザキャッシュ項目は[ブラウザキャッシュの有効化]にチェックを入れます。
ブラウザキャッシュを有効化することで、訪問者が2回目以降リソースファイルをサーバーから読み込む時間を軽減できます。

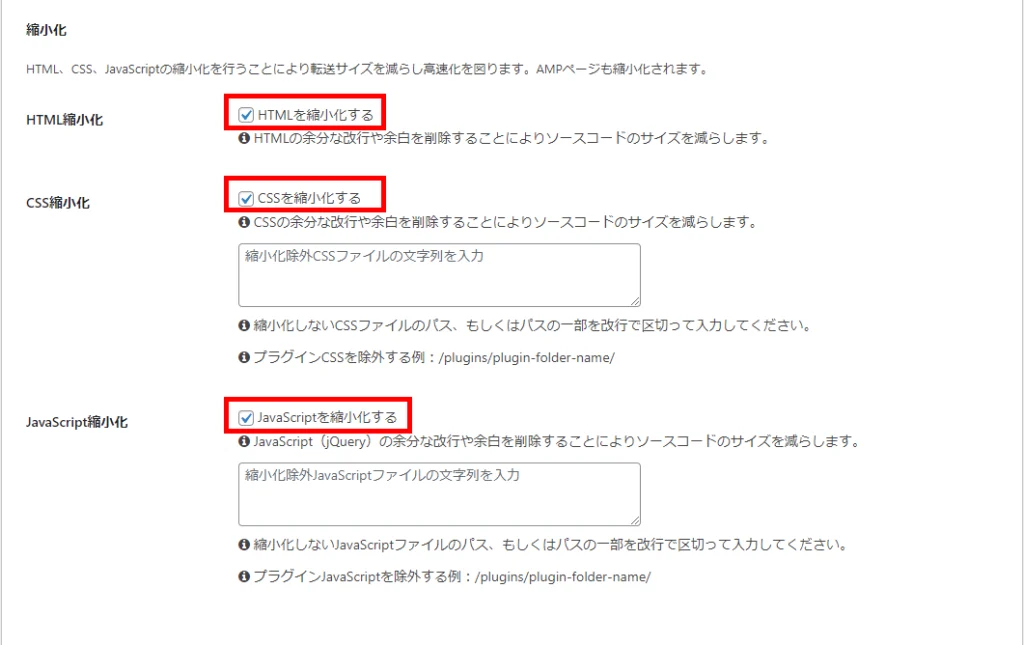
縮小化項目では、[HTMLを縮小化する]、[CSSを縮小化する]、[JavaScriptを縮小化する]にチェックを入れます。
HTML、CSS、JavaScriptの余分な改行や空白を削除しサイズを減らしてくれます。

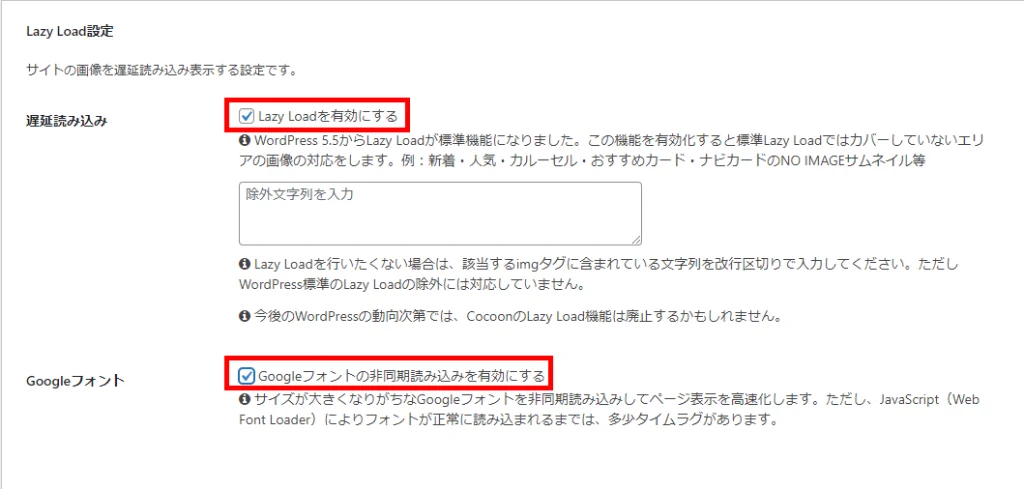
Laza Lord設定では、[Lazy Loadを有効にする]にチェックを入れます。
[Googleフォントの非同期読み込みを有効にする]はGoogleフォントを使用している場合にチェックをしてください。

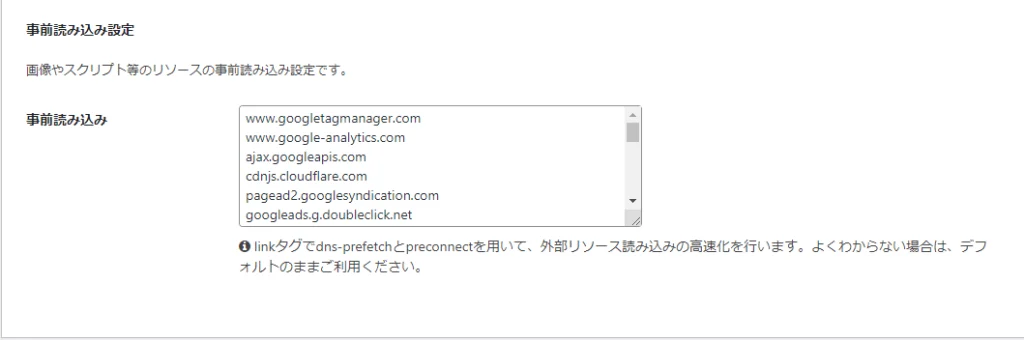
事前読み込み設定はデフォルトのままで結構です。

最後に変更を保存します。

設定が保存を確認したら終了です。
チェック項目をまとめてみました。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする ※Googleフォントを使用している場合はチェック
サムネイル画像の解像度を下げる
ブログ上に表示される記事のアイキャッチ(サムネイル)画像の解像度を下げる設定をします。

Cocoonにはサムネイル画像のように画像が小さく表示される場合に画像が粗くなるのを防ぐ機能として[Retinaディスプレイ]機能が装備されています。
この[Retinaディスプレイ]を機能をオフ(無効化)にすることで画像の解像度が下がり、ページの読み込み速度が速くなります。
設定方法は次の通りです。

管理画面 ⇒ Cocoon設定 ⇒ Cocoon設定

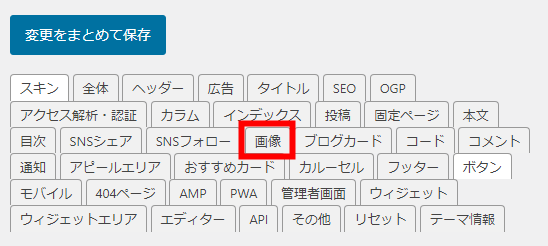
[画像]を選択します。

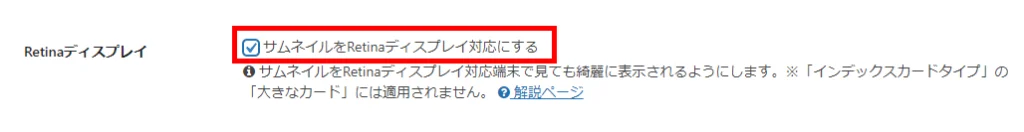
[全体画像設定]の[Retinaディスプレイ]の[サムネイルをRetinaディスプレイ対応にする]のチェックを外します。

[変更をまとめて保存]をクリックして保存して終了です。
画像サイズに気を付ける
[Retinaディスプレイ]設定がうまくいかない場合はアイキャッチ画像のサイズの見直しをしてください。
画像サイズが小さい可能性があります。
Retina対応が可能な画像サイズは、サムネイルの画像サイズの2倍なので、それ以下のサイズの場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません。
[Retinaディスプレイ]をオンにする場合は、アイキャッチ画像のサイズを最低でも800×800px以上、できれば1024×1024px以上にしましょう。このサイズは公式サイトで推奨されています。
プラグインで画像サイズを適正化

Cocoonの高速化対策をしても、表示速度のスコアが低い場合はありますので、別の対策をしていきましょう。
画像圧縮系プラグイン[EWWW Image Optimizer]

画像圧縮プラグイン[EWWW Image Optimizer]は、すでにWordPressのメディアにアップしているすべての画像を一括で圧縮することができます。
また、新しくアップロードする画像も、アップロード時に自動的に圧縮してくれる便利なプラグインです。
とは言え画像の圧縮率は10%と高くないので次の[TinyPNG]と一緒に利用することをおすすめします。
画像圧縮サイト[TinyPNG]

TinyPNGは、サイト上に、画像をドラッグ&ドロップするだけで画像を圧縮してくれるサイトです。
画像1枚当たり、なんと最大80%も圧縮してくれるので、まずTinyPNGで画像を圧縮してからWordPressにアップするようにしましょう。
プラグインでキャッシュ設定
WP Fastest Cache

WP Fastest Cache は、キャッシュでWordPress製サイトのページの表示速度を高速化できる、ページキャッシュ系のプラグインです。
上手く活用すればブログの表示速度が速くなります。
キャッシュとは、1度表示したWebページのデータを、ブラウザやサーバーに保存しておくことで、同じ内容を再表示するときに早く表示することができる仕組みです。
キャッシュの設定は初心者には難しいのですが、WP Fastest Cacheは管理画面が分かりやすく簡単な設定で済むのでおすすめです。
外部要因の見直し

ここまで、Cocoonの高速化設定や画像のサイズの圧縮、キャッシュ設定でブログの表示速度対策を行ってきましたが、これはあくまでもWordPress内の構造の最適化です。
外部ツールを導入をしてしまうと、どんどん速度が遅くなります。
遅くなる要因となる外部ツールをわかりやすくまとめてみました。
- SNSのタイムライン(TwitterやFacebookなど)
- Googleマップやカレンダー
- SNSのフォローボタン
- Googleアドセンスやnendなどの広告サービス
- プラグイン全般
上記機能は便利なので導入しているブログやWebサイトは多いと思います。
ですが、ページを開く際、これらの機能が実装されていると、それを読み込むためにどうしても表示速度は遅くなってしまいます。
これはWordPress側の設定ではどうしようもないので、個々でどれがWebサイトに必要かを判断をした上で、必要最低限のツールのみを導入し、不必要なプラグインはWordPress上から削除することをおすすめします。

ページ速度に負荷がかかっている外部要因の確認方法は PageSpeed Insights の診断結果内の[第三者コードの影響を抑えてください]から見ることができます。
もしWebサイトに必要が無い外部ツールがあれば、削除しましょう。
特に画像などの情報量が多いTwitterのタイムラインは一番遅くなる要因だと思います。
Twitterをトップページに埋め込んでいるブログは多いのですが、あまりにもページ速度が下がりすぎているならば削除しておきましょう。

当ブログはtwitterを削除して20~25程度のスコアが改善されました。
飲食店などほWebサイトは、お店の所在地をグーグルマップで載せてたり、営業日をGoogleカレンダーで表示させているところが多いですが、これも遅くなるので気を付けましょう。
サイトの表示速度の高速化に関する注意
ここまでの設定で、サイトの表示速度が大きく改善されたブログはあると思いますが、中にはあまり改善がされなかったブログもあると思います。
サイトの表示速度は、SEO対策において大事な指標にはなりますが、気にしすぎて神経質にならないようにしましょう。
Cooon製作者のわいひらさんも公式サイトでこのように述べられています。
ageSpeed Insightsで100点を取ろうが、大事なのはサイトの内容です。
たとえ、PageSpeed Insightsで50点のサイトだったとしても、内容が良ければ100点のサイトより上位表示されると思います。
なので、あまりページスピードにこだわるよりは、コンテンツに注力するのが、正しい時間の使い方だと思います。
Cocoon公式サイト
ブログの運営にとって一番大切なことは、サイトのの表示速度を上げることでは無く、記事の内容(質)だと思います。
高速化はあくまでもブログを書くためのおまけ程度で考えておき、まずは記事の質を高めることに注力していきましょう。
ただ、どうしてもサイトの表示速度が気になるという人は、WordPressテーマを変えてみるのも1つの手だと思います。
#SWELL にテーマ変更したんだけど、これホントすごいPage Speed Insightsでモバイルとパソコン両方とも100点出た!!
— みるちゃ@ 生活×自動化を発信するブロガー (@milcha_on) May 3, 2022
今までプラグインでカバーしてたものが純正で搭載されてるから無駄なプラグインを入れなくて済む。結果、速い!!
#WordPressThemes pic.twitter.com/Dseqc7q3GX
WordPressの人気テーマ『SWELL』なら手間をかけずにサイトの表示速度を高速化できるかもしれません。
※サイト差はあります
まとめ:【Cocoon】おすすめ高速化設定│PageSpeed Insightsのモバイル版の『遅い』対策
本記事では、Cocoon製ブログの表示速度の高速化の方法についてお伝えしました。
本記事の内容を行うことで、簡単にCocoonのサイトの表示速度を高速化することができるようになります。
頑張ってください。
また、実際に成果のあった人はコメント欄で教えてください。
最後までお読みいただき誠にありがとうございました。





コメント