当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

Cocoonの404ページをカスタマイズする方法を教えてください。

404ページをカスタマイズするメリットはありますか?
今回は、WordPressテーマ[Cocoon](コクーン)の404ページのカスタマイズ方法に関するお悩みにお答えしていきます。

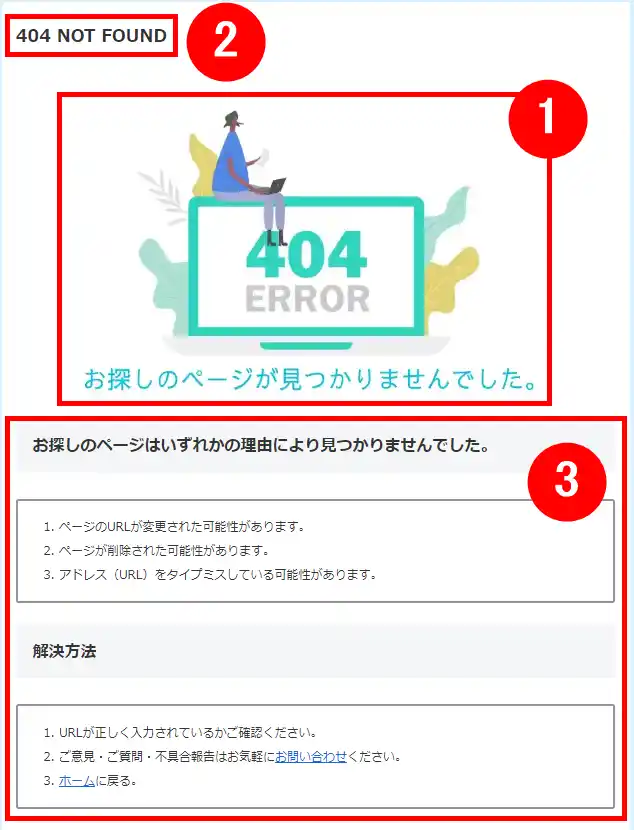
WordPressのデフォルトの404ページは[404 NOT FOUND]という画像と『お探しのページは見つかりませんでした』というテキストが表示されるだけなので殺風景で物足りなく感じてしまいますよね。

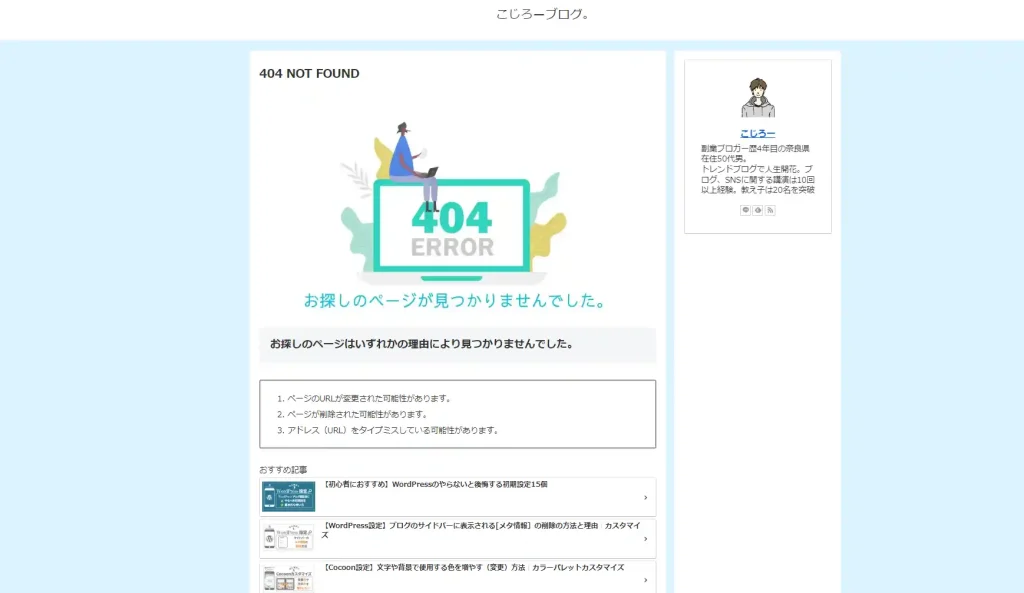
本記事を読み終えるとあなたのブログの[404ページ]を上の画像のようなページに仕上げることができるようになります。

初期の404ページと全然違いますね!
簡単なのでぜひ、お試しください。
✔この記事の信用性

【Cocoonカスタマイズ】404ページとは?

404 not found。アクセスユーザーが求めているページが、すでに削除されている場合、指定したURLに対応するページを返す代わりに、サーバーは[404 not found]を返します。

簡単に言えば、ユーザーがアクセスした先のページが存在しない場合に表示されるページです。
[404ページ]には『Page Not Found』、『ページが見つかりませんでした』などの文言が一緒に表示されています。
ブログ側が当該ページのアドレス(URL)を変更したり、またページ自体を削除や非表示にした場合に起こります。
過去にブックマークしたページを久しぶりに開いた時に遭遇することが多いですね。

こちらの、アドレスの入力ミスの場合にも404ページが表示されることは多いですね。
404ページの必要性
404ページは、アクセスユーザーとwebサイト側の両方にとって大切なページです。
ユーザー側は、ページへのアクセス時に、404ページを確認することで、入力したURLに間違いがないかを再確認できます。
webサイト側は、404ページを表示させることで、検索エンジンのクローラーの導線を用意できるので検索エンジンからマイナス評価を受けずに済みます。
もし、404ページが用意されていなければ、エラーが表示されるだけで、それ以上ページを遷移できなくなってしまいますので、検索エンジンからマイナス評価を与えられてしまう可能性があります。
WordPressテーマには404ページが標準装備されていますので検索エンジンからの評価を気にする必要はありません。
【Cocoonカスタマイズ】404ページをカスタマイズするメリット

404ページをカスタマイズするメリットは次の通りです。
404ページに辿り着いたユーザー、つまり求めている記事が見つからなかったユーザーは、通常、何も表示されていない404ページからはすぐに離脱することが当たり前の行動になります。
ですが、404ページ自体の見栄えや内容の変更やウィジェットを設置することで、直帰率を下げ回遊率を高めることができるようになります。

直帰率を減らし、他のページに遷移するユーザーが増えるということは、今までは意識していなかった404ページから報酬発生の導線を作れるということですね。
【Cocoonカスタマイズ】404ページのカスタマイズ方法

404ページのカスタマイズ作業は以下の3つです。
- 404ページに表示させる画像の用意
- 404ページの設定
- 404ページにウィジェットを設置
では404ページをカスタマイズしていきましょう。
1:404ページに表示させる画像の用意
まずは404ページに表示させる画像の用意をしましょう。
画像は画像編集アプリ『Canva』などを使用してご自身で作成しても良いですが、『ココナラ
![]() 』で手っ取り早く依頼するのも良いと思います。
』で手っ取り早く依頼するのも良いと思います。
『ココナラ
![]() 』はハイクオリティなイラストを格安で作ってくれるサービスも豊富なので、ブログの吹き出し画像などのイラスト製作などにもおすすめです。
』はハイクオリティなイラストを格安で作ってくれるサービスも豊富なので、ブログの吹き出し画像などのイラスト製作などにもおすすめです。

Cocoonの404ページの正式な画像サイズは1024PX×602PXです。
2:404ページの設定
画像の用意ができたら、続いて、Cocoonの404ページの設定に入ります。
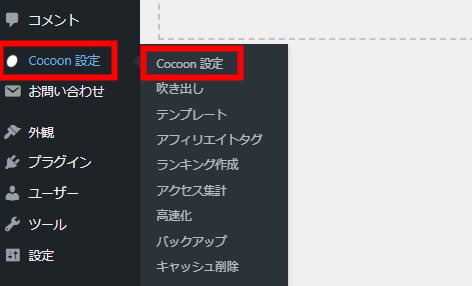
- STEP1404ページ設定へ移動

cocoon設定 ▷ Cocoon設定

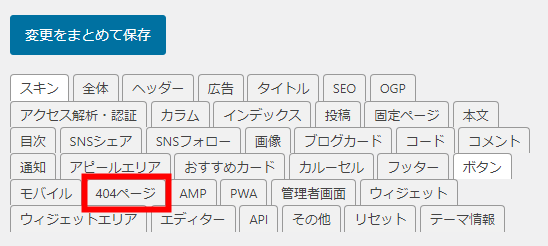
404ページ
- STEP2404ページの各項目の登録

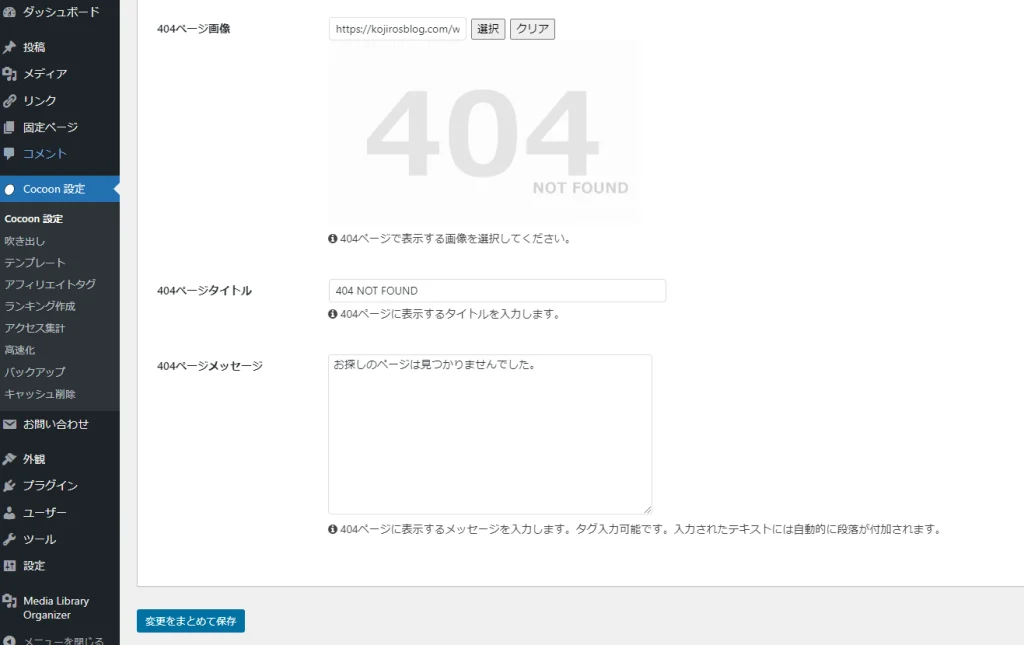
404ページ設定画面です。
記載内容を変更していきます。

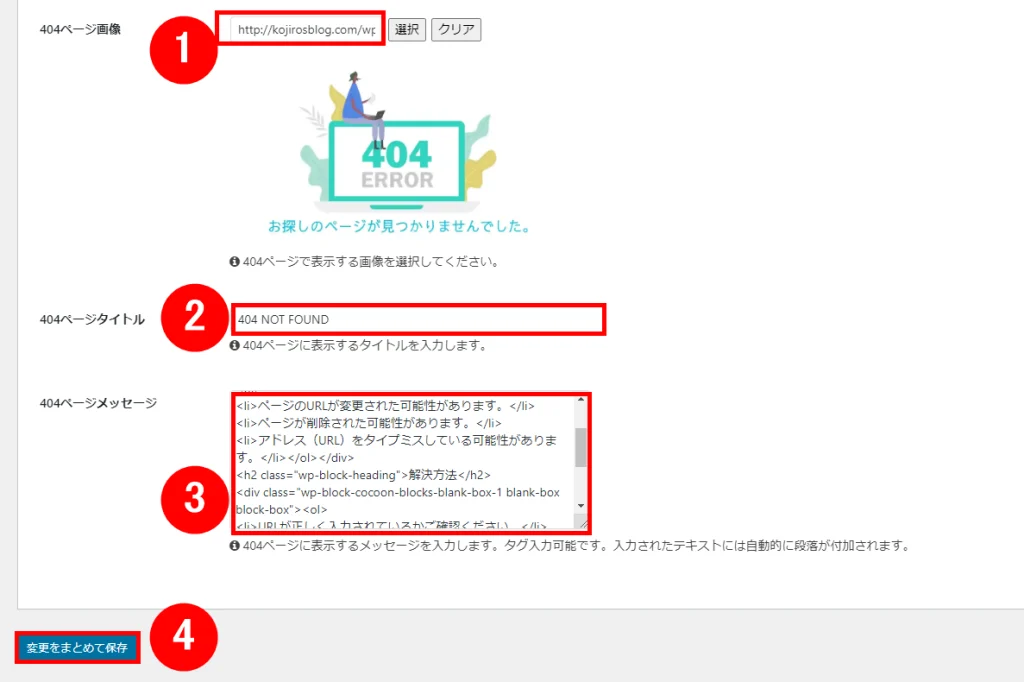
①[404ページ画像]に用意した画像を登録
②[404ページタイトル]に404ページのタイトルを入力
③[404ページメッセージ]に404にアクセスしたユーザーに対して伝えたい文言
※③にはHTMLタグを使用することができます
④保存
保存したら、実際にあなたのブログの[404ページ]を確認して下さい。
https://kojirosblog.com/aa
こじろーブログ。を例にするとこんな感じです。

こじろーブログ。のリニューアル版404ページです。
①に登録した画像、②にタイトル、③に文言です。
デフォルトの404ページよりはだいぶ良くなったと思います。
③のタグを次のアコーディオン[+HTMLタグ]に入れておきます。
『お問い合わせフォームのアドレス』や『サイトアドレス』の所を、ご自身のブログのアドレスに変更すれば再利用可能です。
<h2 class="wp-block-heading">お探しのページはいずれかの理由により見つかりませんでした。</h2> <div class="wp-block-cocoon-blocks-blank-box-1 blank-box block-box"> <ol> <li>ページのURLが変更された可能性があります。</li> <li>ページが削除された可能性があります。</li> <li>アドレス(URL)をタイプミスしている可能性があります。</li></ol></div> <h2 class="wp-block-heading">解決方法</h2> <div class="wp-block-cocoon-blocks-blank-box-1 blank-box block-box"><ol> <li>URLが正しく入力されているかご確認ください。</li> <li>ご意見・ご質問・不具合報告はお気軽に<a href="お問い合わせフォームのアドレス">お問い合わせ</a>ください。</li> <li><a href="https://kojirosblog.com/" data-type="link" data-id="サイトアドレス">ホーム</a>に戻る。</li></ol></div>
※クリックで開きます
ここで終了してもいいのですが、これだけだと『自分の求めている記事が無かった』と感じたユーザーを引き留めるには少し弱いので、まだ多くのユーザーはそのまま離脱してしまいます。
せっかくアクセスしてくれたユーザーをそのまま帰してしまうのはもったいないので、ウィジェットを追加して引き留める工夫をしたいと思います。
3:404ページにウィジェットを設置
404ページにウィジェットを設置していきます。
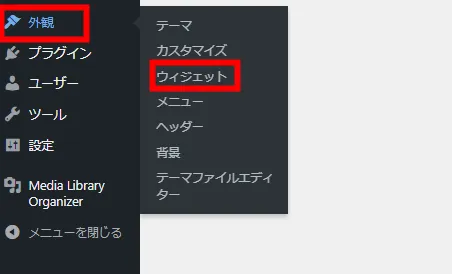
- STEP1ウィジェット一覧ページへ移動

外観 ▷ ウィジェット
- STEP2ウィジェットの移動
![ウィジェット一覧から[人気記事]を[404ページ]にドラッグで移動](https://kojirosblog.com/wp-content/uploads/2023/08/404-page-settings-move-popular-articles-with-widget-1024x485.webp)
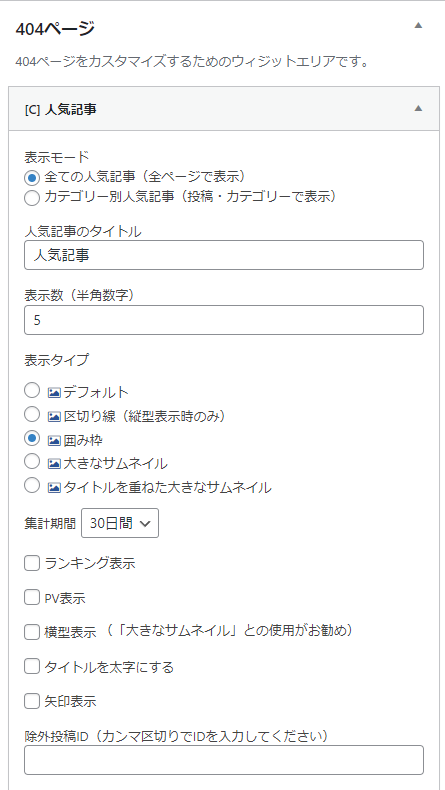
ウィジェット一覧ページの左の項目から、404ページに表示させたいウィジェットを移動させます。今回は、人気記事を入れてみます。
ドラッグで右側の404ページウィジェットまで移動でして下さい。

ウィジェットを入れると、どのような表示の仕方にするか確認の画面が出現しますので、お好みで調整をしてください。
- ラベル保存と完了
![ウィジェット[人気記事]の保存をクリック](https://kojirosblog.com/wp-content/uploads/2023/09/Save-Widget.webp)
[保存]をクリックします。
![ウィジェット[人気記事]の完了をクリック](https://kojirosblog.com/wp-content/uploads/2023/09/Widget-saved-successfully.webp)
[完了]が表示されるので[完了]をクリックして終了です。
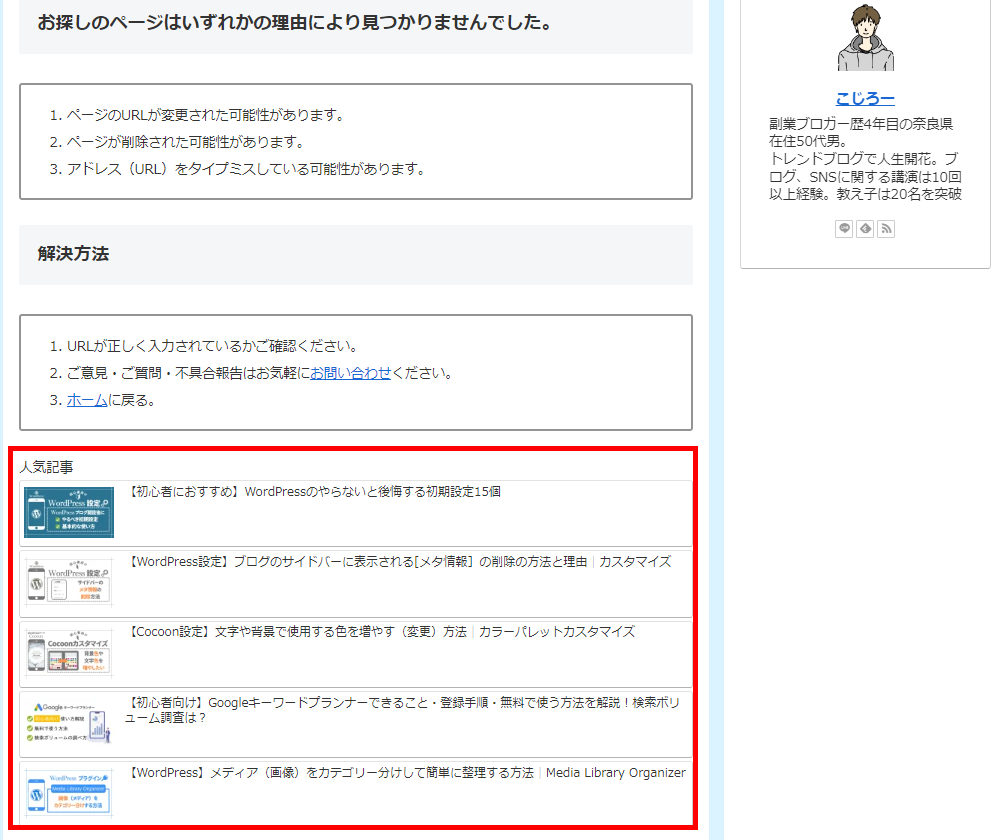
では、先程と同様、ブログの404ページがカスタマイズされているか確認をしてください。

どうでしょうか?
先程、登録した404ページの下部に[人気記事]の一覧が設置されていると思います。
今後、404ページにアクセスしたユーザーがウィジェット経由でブログ内を回遊してくれる可能性が高まりました。
これでCocoonブログの404ページの完成です。
まとめ:【Cocoon設定】404 ページのカスタマイズ方法とメリット
今回はWordPressテーマ[Cocoon]のデフォルトの404 ページのカスタマイズ方法やメリットについて解説しました。
Cocoonは、404ページをある程度自由にカスタマイズできるので、ブログのイメージにあった画像や文言で見栄えの良いページを作りましょう。
また、404ページにアクセスしたユーザーが興味を引きそうなウィジェットを設置してページの導線を整えページの最適化をしておきましょう。



コメント