当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

WordPressブログにお問い合わせフォームを設置する方法を教えてほしい

Googleアドセンスの審査通過にお問い合わせフォームが必要と聞いたので設置したい
本記事では、WordPressテーマ[Cocoon]にお問い合わせフォームを設置したいというお悩みにお答えしていきます。
WordPressやCocoonテーマ自体にお問い合わせフォームの作成機能は実装されておりませんので、今回は以下の2つのツールを使用した方法をご紹介します。
- プラグイン[Contact Form 7]
- Googleフォーム
✔この記事の信用性

✅すぐに作成したいという人はこちら
[WordPress]お問い合わせフォームとは?
![[WordPress]お問い合わせフォームとは?−[Contact Form 7]で作ったお問い合わせフォーム](https://kojirosblog.com/wp-content/uploads/2023/09/Inquiry-form-created-with-contactfoam-1024x665.webp)
お問い合わせフォームとは、Webサイトやブログにアクセスしたユーザーのお問い合わせを受け付けることを目的として設置するWebフォームです。
WordPressブログに限らず、運営するWebサイトには[お問い合わせフォーム]の設置をおすすめします。
お問い合わせフォームが必要な5つの理由


記事さえあれば、ブログにお問い合わせフォームなんて必要ないのでは?
と思っている人は多いと思います。
Webサイトにお問い合わせフォームが必要な理由は大きく5つあります。
- ユーザーとの連絡用窓口
- サイトの信頼性や安心感
- 企業案件の依頼用
- GoogleAdSenseなどの審査用
- メールアドレスを公開しなくてもよい
① ユーザーとの連絡用窓口
一番の理由は、ユーザーの連絡用窓口です。
私の運営するトレンドブログの場合は、ブログテーマに関する情報提供をしてもらえるのでとても重宝しています。
② サイトの信頼性や安心感
お問い合わせフォームの無いWebサイトは、トラブルの際、サイト運営者と連絡を取れないという不安をユーザーに与えてしまいます。
お問い合わせフォームを設置することでユーザーの信頼性を高め、安心感を与えることができます。
③ 企業案件の依頼用
私はトレンドブログを運営していることから、定期的に企業から案件をいただくことがあります。
内容自体はピンキリですが中には価値のある案件もあります。
フォームが無ければこのチャンスを逃すことになります。
ブロガーやアフィリエイターにとって、お問い合わせフォームの必要性を一番感じるのは、この項目かもしれませんね。
④ GoogleAdSenseの審査用
GoogleAdSense(グーグルアドセンス)などのアフィリエイト広告サービスの中には、お問い合わせフォームの設置を条件にしているところがあります。
Googleアドセンスの審査通過を目指すブロガーはもちろんですが、やらない人もお問い合わせフォームの設置はしておきましょう。
⑤ メールアドレスを公開しなくてもよい
メールアドレスは個人情報の1つです。
連絡の窓口として、メールアドレスを不特定多数が閲覧するブログに設置しておくことはリスクが大きいです。
お問い合わせフォームであれば、問い合わせ相手にメールアドレスを知られることはありません。
以上の5つが、Webサイトにお問い合わせフォームを設置する理由です。
[Contact Form 7]でお問い合わせフォームを作成する方法
![[Contact Form 7]でお問い合わせフォームを作成する方法](https://kojirosblog.com/wp-content/uploads/2023/09/How-to-create-a-contact-form-in-Contact-Form-7-1024x692.webp)
お問い合わせフォームの設定にはいりましょう。
まず、お問い合わせフォーム作成用のWordPressプラグイン[Contact Form 7]を利用した作成方法を解説していきます。
Googleフォームを使用した作成方法はこちら
プラグイン[Contact Form 7]とは?
![[Contact Form 7]でお問い合わせフォームを作成する方法](https://kojirosblog.com/wp-content/uploads/2023/09/Top-page-of-WordPress-plugin-Contact-Form-7.webp)
[Contact Form 7](コンタクト フォーム 7)は、WordPressのお問い合わせフォームを作成するプラグインです。
WordPress製のWebサイトやブログのお問い合わせフォームの多くはContact Form 7で作られています。
Contact Form 7を使用したお問い合わせフォームをブログに設置するまでの手順は次の通りです。
- Contact Form 7をインストール
- Contact Form 7の設定 ※ショートコード作成など
- 固定ページ設定
- お問い合わせページにショートコード貼り付け、URL変更、設置など
- スパム対策
Contact Form 7のインストール
- STEP1プラグインの追加画面へ移動

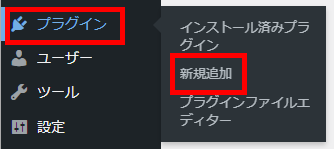
1.WordPress管理画面
[プラグイン]⇒[新規追加]

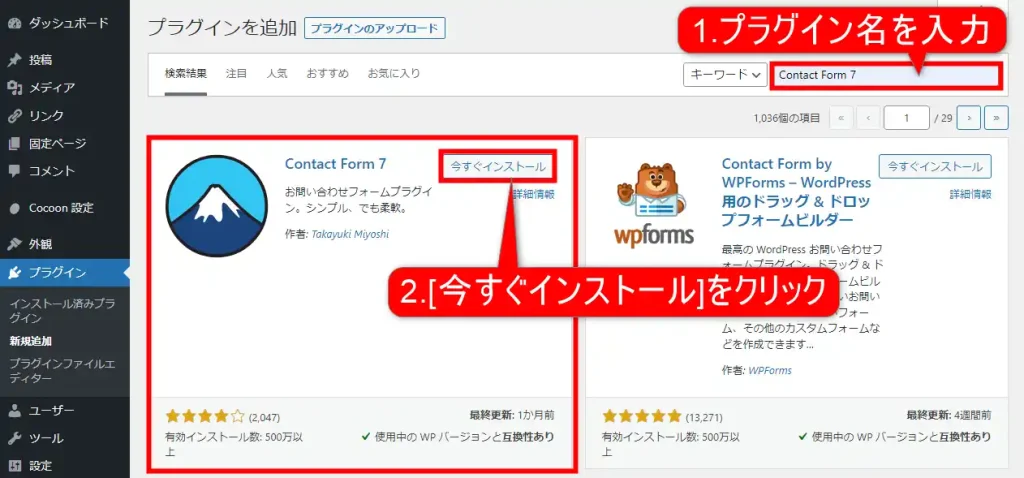
2.[プラグインを追加画面]画面が表示されたら①にプラグイン名(Contact Form 7)を入力します。
②に入力したプラグインが表示されたら[今すぐインストール]をクリックします。

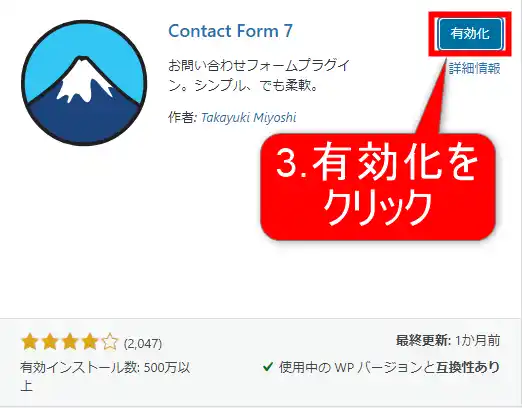
3.③[今すぐインストール]ボタンが[有効化]に変わればクリックします。
これでContact Form 7のインストールが終わりました。
Contact Form 7の設定
次は、Contact Form 7の設定に入ります。
設定の目的は固定ページに貼り付ける[ショートコード]の生成です。
基本的にはデフォルトのままで問題ありません。
今回は各項目の紹介をして行きますが、設定の必要が無ければショートコードの生成だけを行ってください。

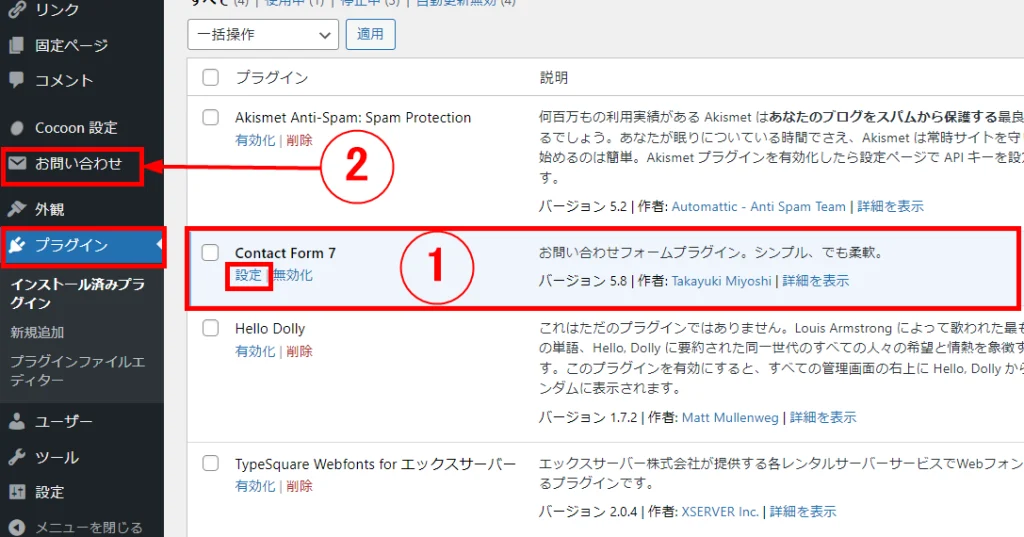
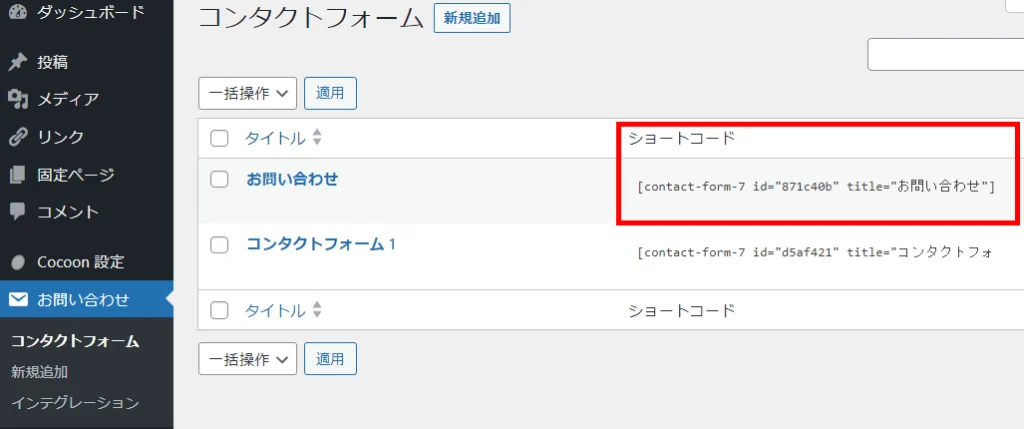
1.[プラグイン]一覧画面が表示されるので、①Contact Form 7の[設定]をクリックします。

2.[コンタクトフォーム]画面が開いたら①[新規追加]をクリックします。
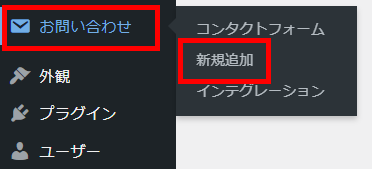
今後、新フォームを作成する場合は、[お問い合わせ]⇒[新規追加]から作成します。


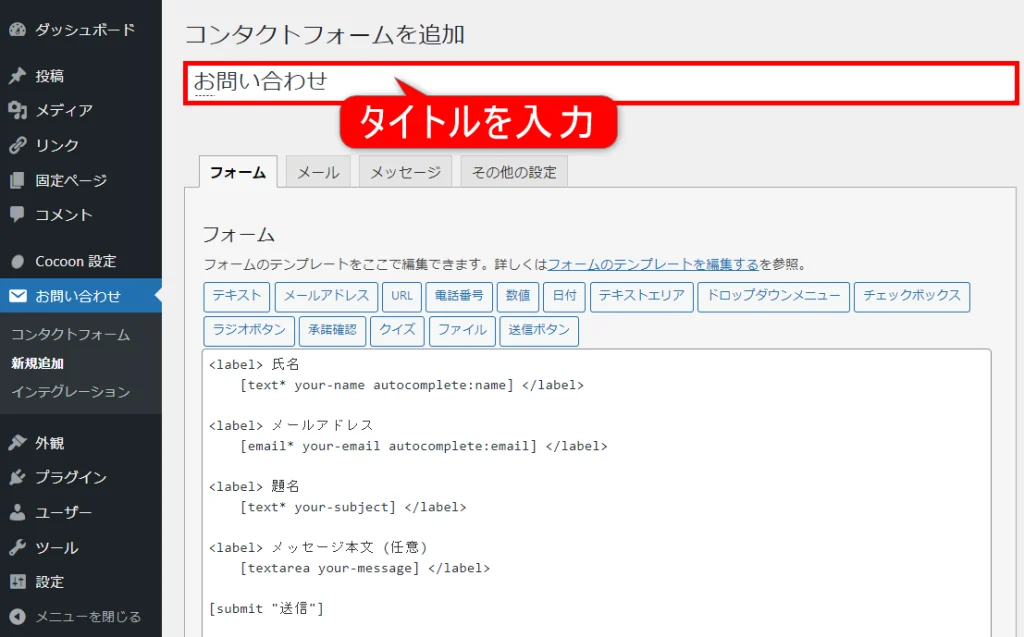
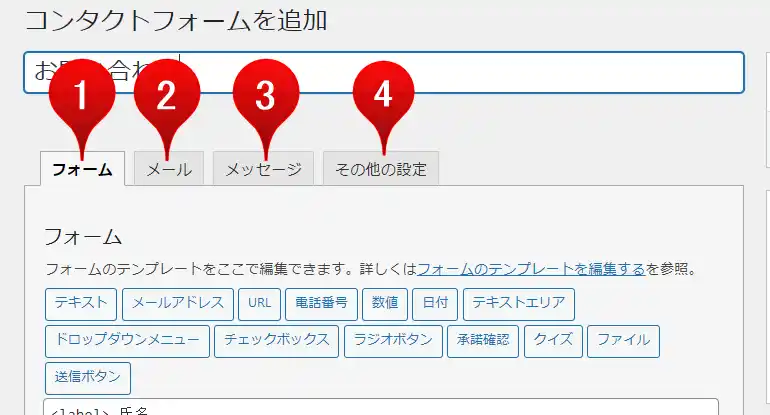
3.[コンタクトフォームを追加]画面に入ったらタイトルに[お問い合わせ]と入力します。

4.タイトル下に4つのタブがありますので、順番に解説していきます。
- フォームタブ…フォーム項目の設定
- メールタブ…受信メールの設定
- メッセージタブ…メール送信後のメッセージ(自動配信)の内容
- その他の設定タブ…カスタマイズコードを追加できます
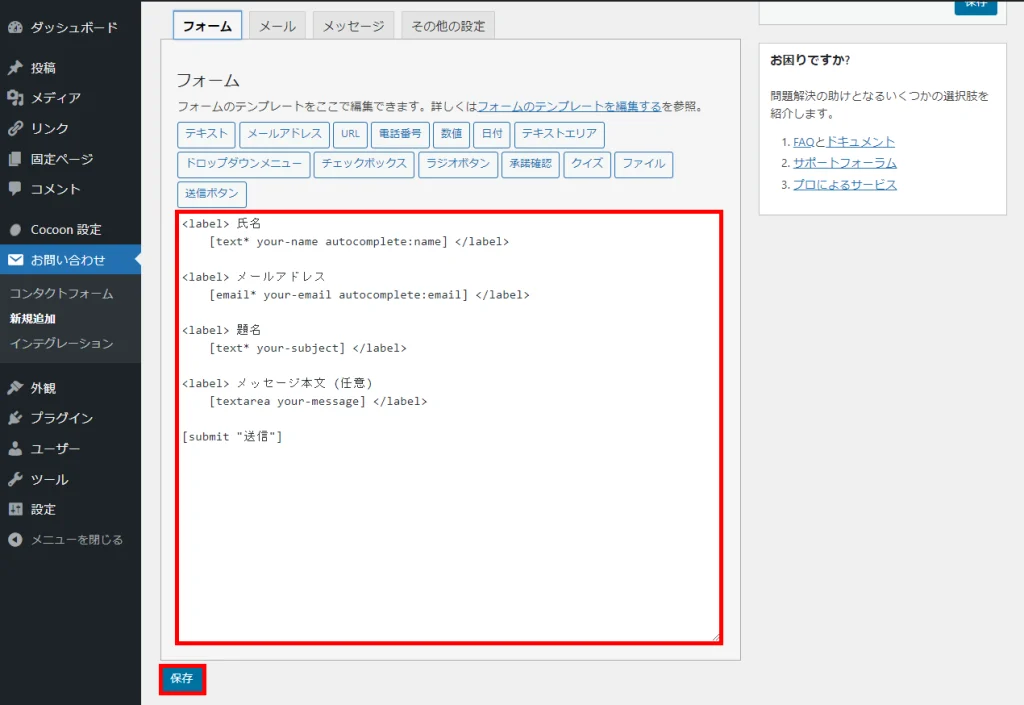
① フォーム
フォームタブは、お問い合わせフォームに明記する項目(入力項目)の設定をします。

1.お問い合わせユーザーから取得するデフォルトの項目は上の4つです。
氏名、メールアドレス、題名、メッセージ本文
このままで問題はありませんが、もし取得したい項目がある場合は追加をしてください。
最後に保存をクリックします。

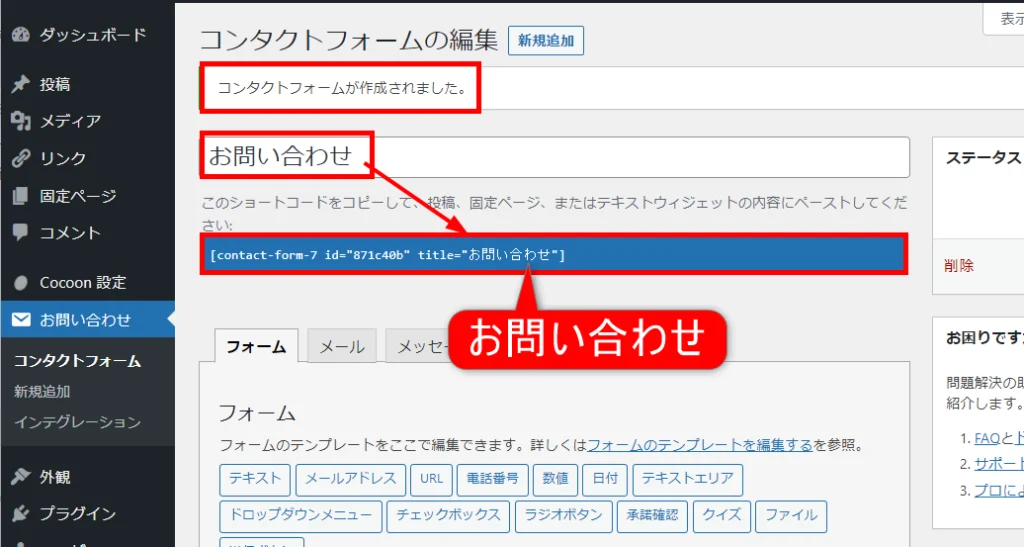
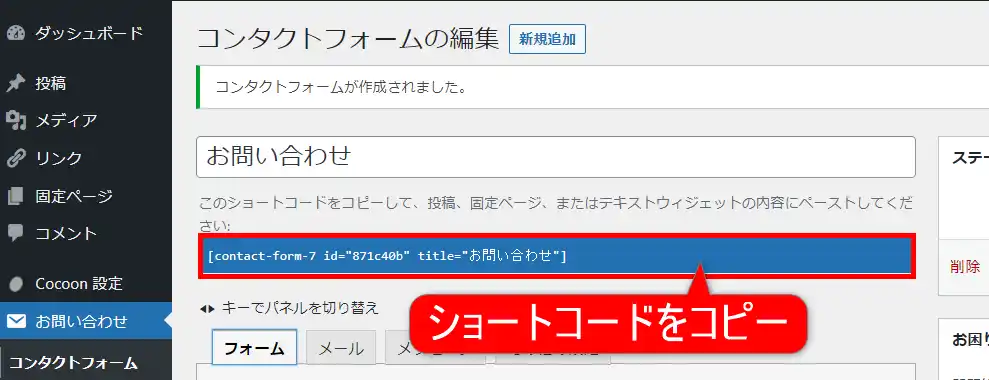
2.設定を保存すると[コンタクトフォームが作成されました。]という文言が表示され、タイトル下にショートコードが発行されます。
ショートコードのtitle(タイトル)部分は、上のタイトル名[お問い合わせ]が使用されます。
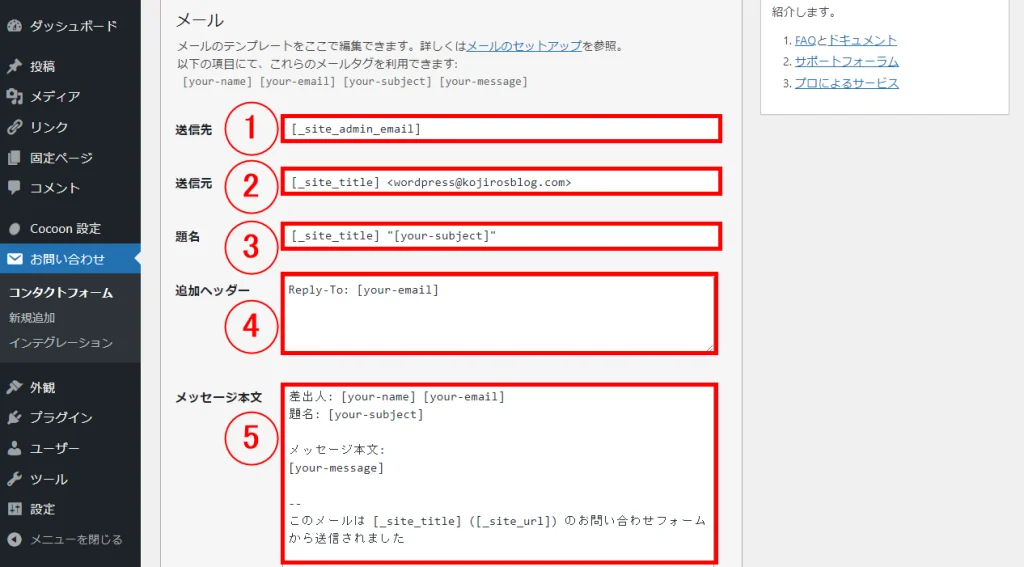
② メール
[メール]タブでは、あなたのメールアドレス宛に届く受信メールの内容の設定をします。

| ① 送信先 | 問い合わせメールを受信するメールアドレス ※デフォルトはWordPressのログイン時のアドレスです |
| ② 送信元 | 問い合わせメールの送信元のメールアドレス |
| ③ 題名 | メールの題名 |
| ④ 追加ヘッダー | メールの返信先 ※デフォルトは問い合わせユーザーのメールアドレスが設定 |
| ⑤ メッセージ本文 | 本文 |
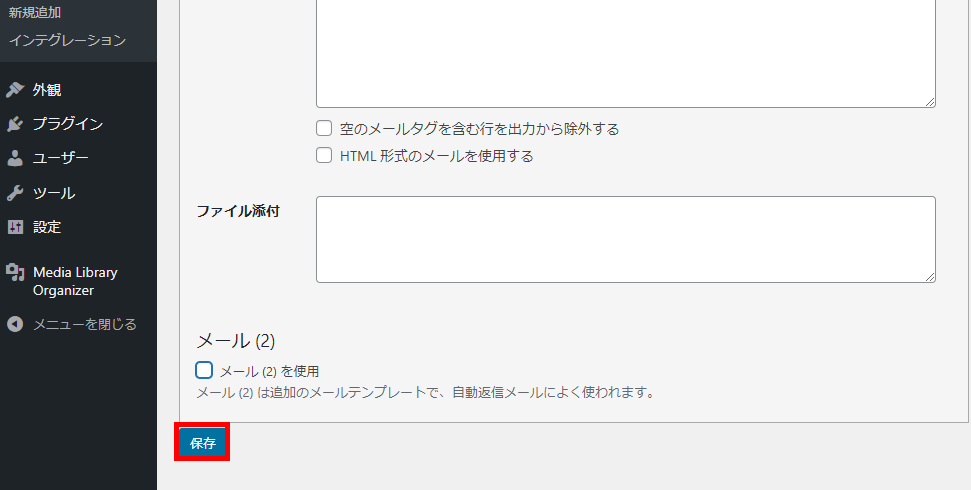
| ⑥ ファイル添付 | 入力はいりません ※画像では隠れてます |
| ① 送信先 | 問い合わせメールを受信するメールアドレス ※デフォルトはWordPressのログイン時のアドレスです |
| ② 送信元 | 問い合わせメールの送信元のメールアドレス |
| ③ 題名 | メールの題名 |
| ④ 追加ヘッダー | メールの返信先 ※デフォルトは問い合わせユーザーのメールアドレスが設定 |
| ⑤ メッセージ本文 | 本文 |
| ⑥ ファイル添付 | 入力はいりません ※画像では隠れてます |
基本的にはこのままで結構です。

2.最後に保存を押します。
③ メッセージ
メッセージタブでは、お問い合わせフォーム上で表示される様々なメッセージ内容の変更が可能です。

基本的にはデフォルトで問題はありません。
④ その他設定
その他の設定タブは、特に設定をすることはありません。
Contact Form 7のショートコードをコピー

1.全設定を終了したらショートコードをコピーします。
これでContact Form 7の設定は終了となります。

WordPressの固定ページ設定
お問い合わせのショートコードを生成したので次はそれを貼り付けて、お問い合わせを表示させるためのページを固定ページに用意します。

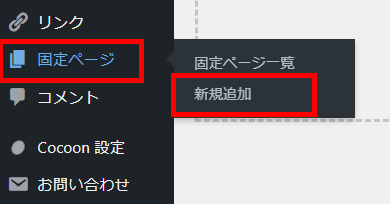
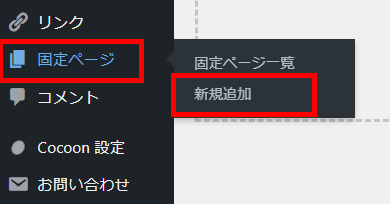
1.WordPressメニューバーで[固定ページ]⇒[新規追加]をクリックします。

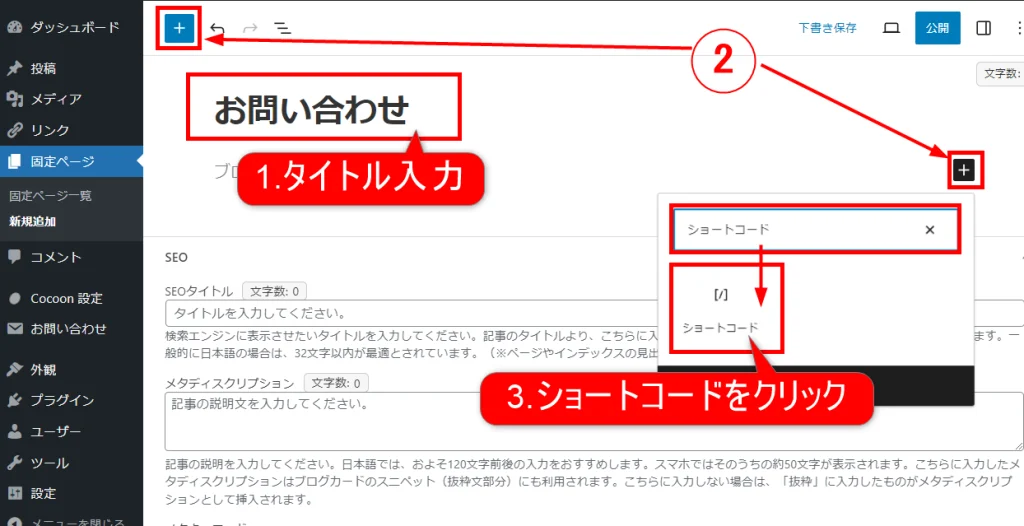
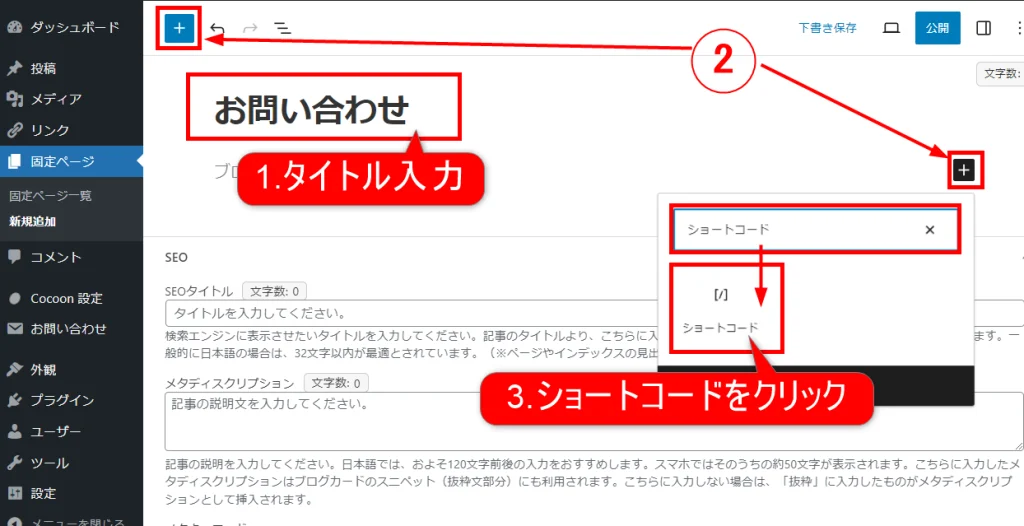
2.新規固定ページのエディター(編集画面)が開いたら①にタイトルを入力し、②のどちらかの[+]をクリックしてブロック一覧を表示させ、③ショートコードを呼び出しクリックします。

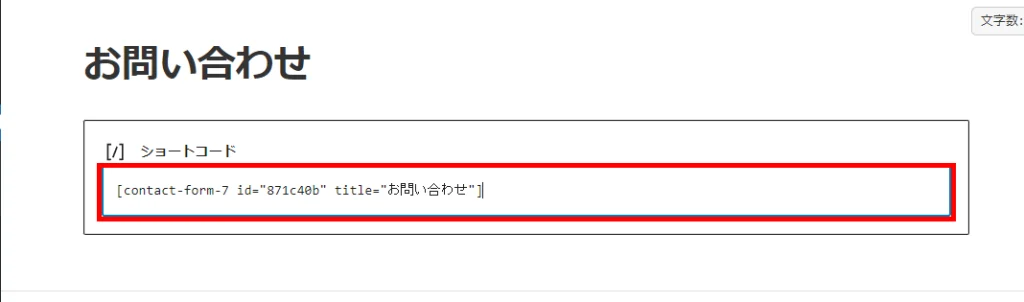
3.ショートコードの入力ブロックが表示されたら、お問い合わせのショートコードを貼り付けます。

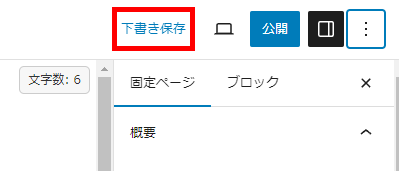
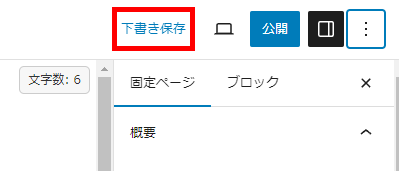
4.貼り付けたら下書き保存をクリックします。

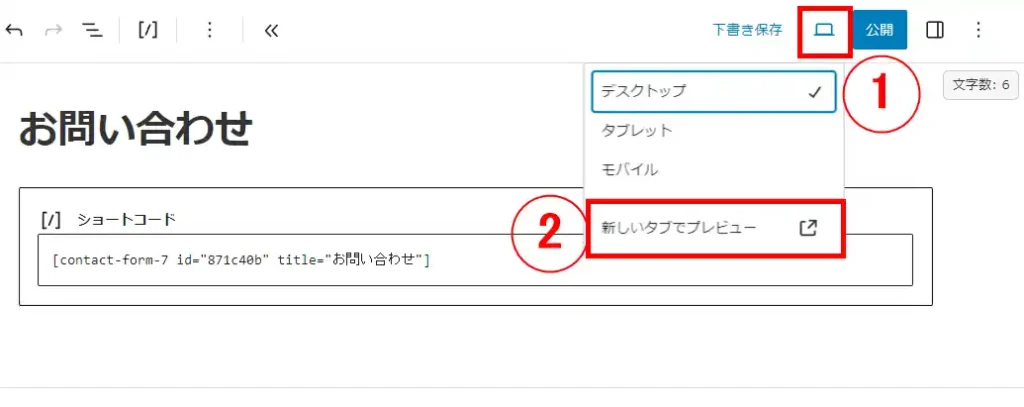
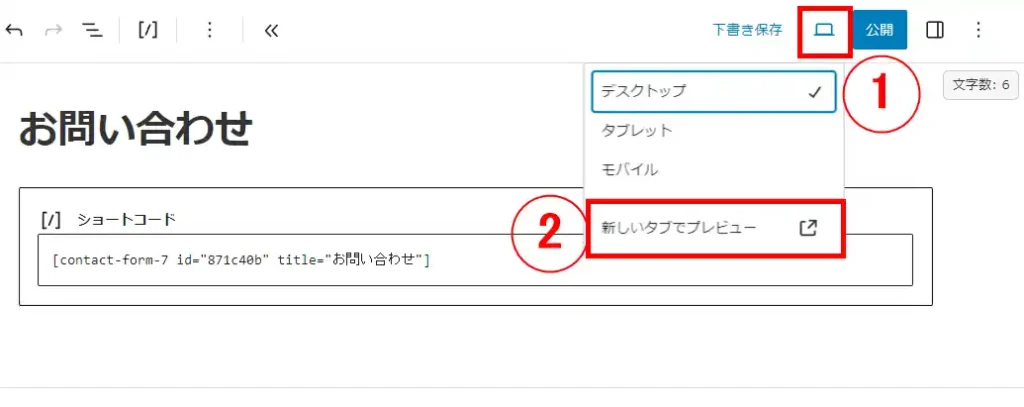
5.①をクリックし②[新しいタブでプレビュー]でプレビューを確認しましょう。

6.プレビュー画面にお問い合わせフォームが表示されていればOKです。
Googleフォームでお問い合わせフォームを作成する方法

次は、Googleフォームを使ったお問い合わせフォームの作成方法をお伝えしていきます。
Googleフォームとは?
Googleフォームは、文字通りGoogleが提供する無料のフォーム作成ツールです。
お問い合わせやアンケートや投票などの用途でに対応しており、回答の形式も豊富に用意されています。また、集計機能が装備されているので分析用ツールとしても使用可能です。
Googleフォームの設定
フォームの登録内容は[Contact Form 7]の項目と同じものにし、全項目を入力必須で設定します。
氏名、メールアドレス、題名、メッセージ本文
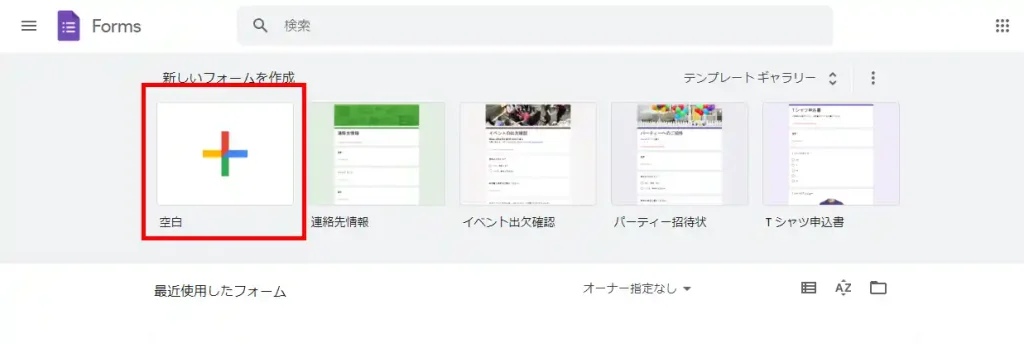
Googleフォームを開きます。

1.空白をクリックします。

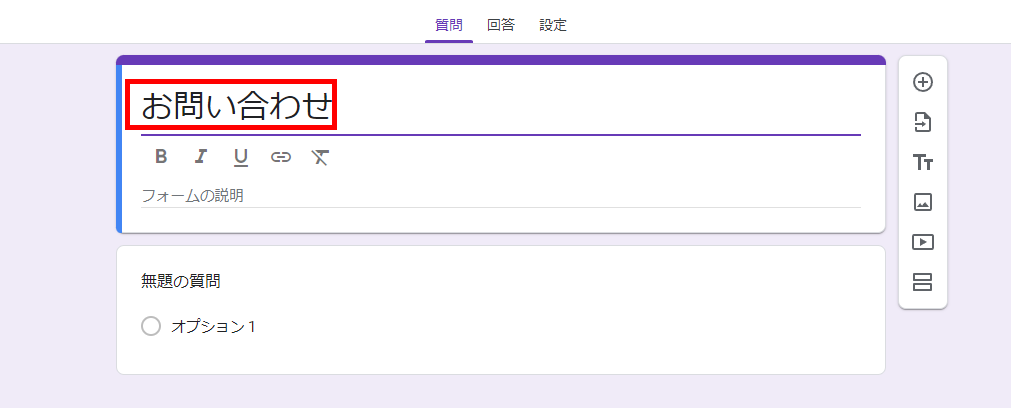
2.タイトルを[お問い合わせ]に変更します。

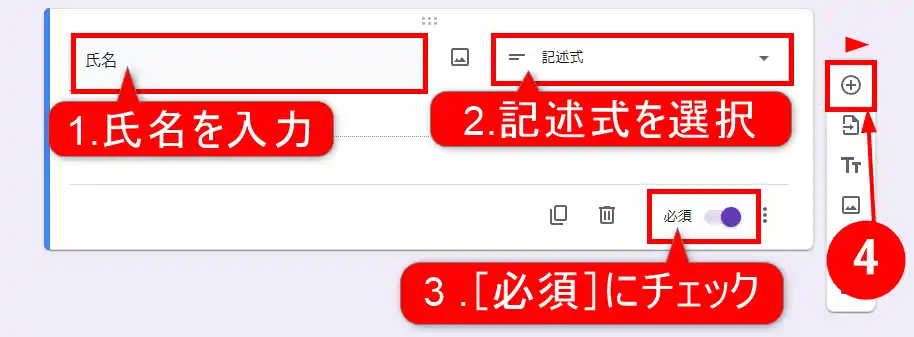
3.下の[無題の質問]をクリックすると、エリアが拡大します。
①に氏名を入力、②[記述式]を選択、③[必須]にチェックをしてください。
④[+]をクリックすると、下に新しいパーツが出現します。

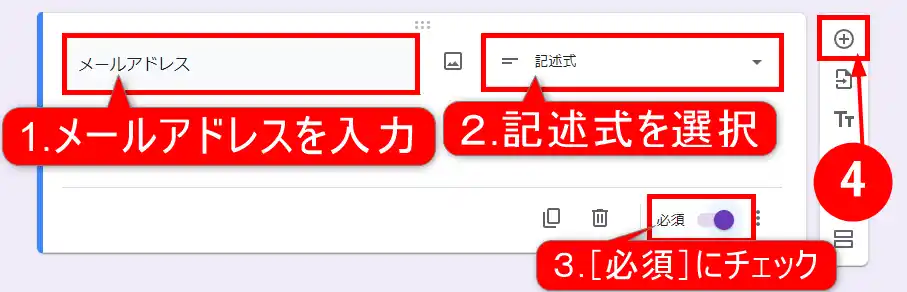
4.次は、①メールアドレス、②[記述式]を選択、③[必須]にチェックをして、④の[+]をクリックし、先と同じように下に新しいパーツを出します。

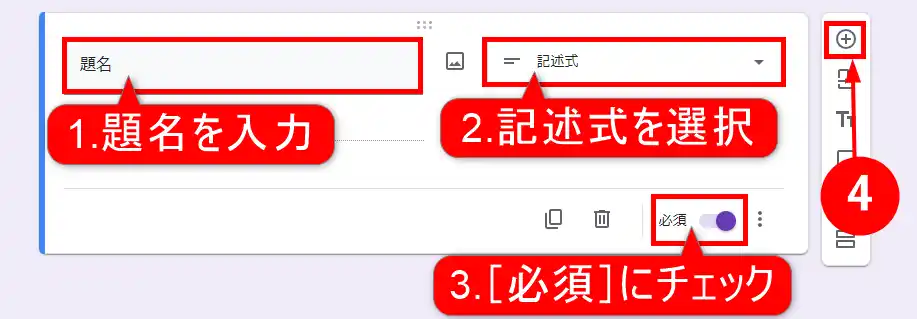
5.同様に、①題名、②[記述式]を選択、③[必須]にチェック、④の[+]をクリックして新しいパーツを出します。

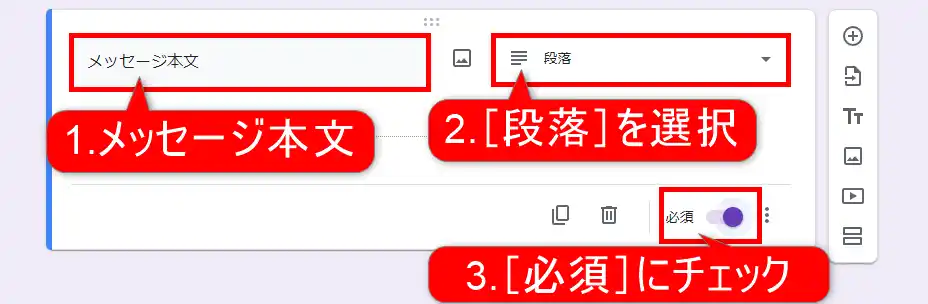
6.最後は、①メッセージ本文、②[段落]を選択、③[必須]にチェックをします。
ここでは②は[記述式]では無く、[段落]を選択します。
登録は以上です。
まだ増やしたい場合は[+]をクリックして項目を追加してください。

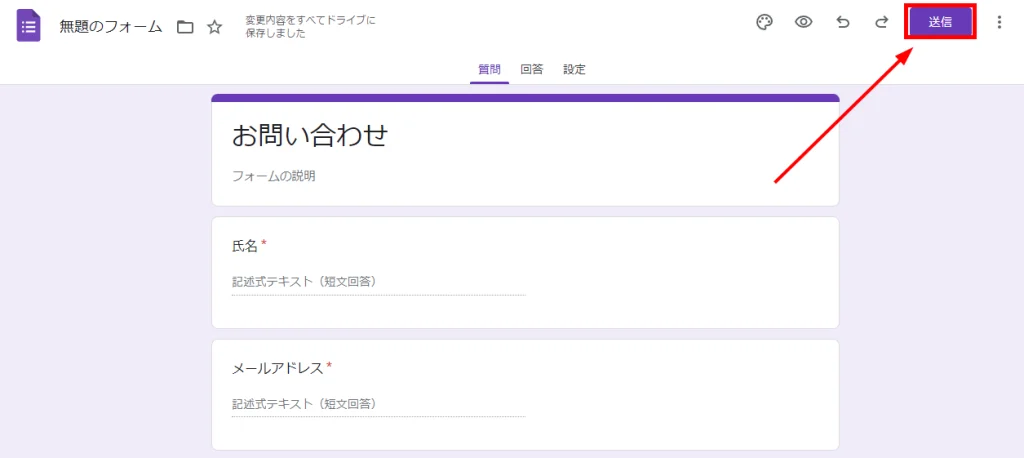
7.全項目の登録を終えたらページ右上の[送信]をクリックします。

8.[フォームを送信]画面が表示されます。
送信方法の[< >]を選択すると表示される埋め込みのHTMLを右下の[コピー]をクリックしてコピーします。
これでGoogleフォームの設定は終了です。
WordPressの固定ページ設定
次は固定ページの設定を行います。

1.固定ページの新規追加をクリックします。

2.固定ページが開いたら①にタイトルを入力し、②のどちらかの[+]をクリックしてブロックを追加します。
③ショートコードをクリックします。

3.ショートコードの入力フォームが表示されたら、先ほどコピーしたショートコードを貼り付けます。

4.下書き保存をクリックします。

5.①をクリックし②[新しいタブでプレビュー]でプレビューを確認しましょう。

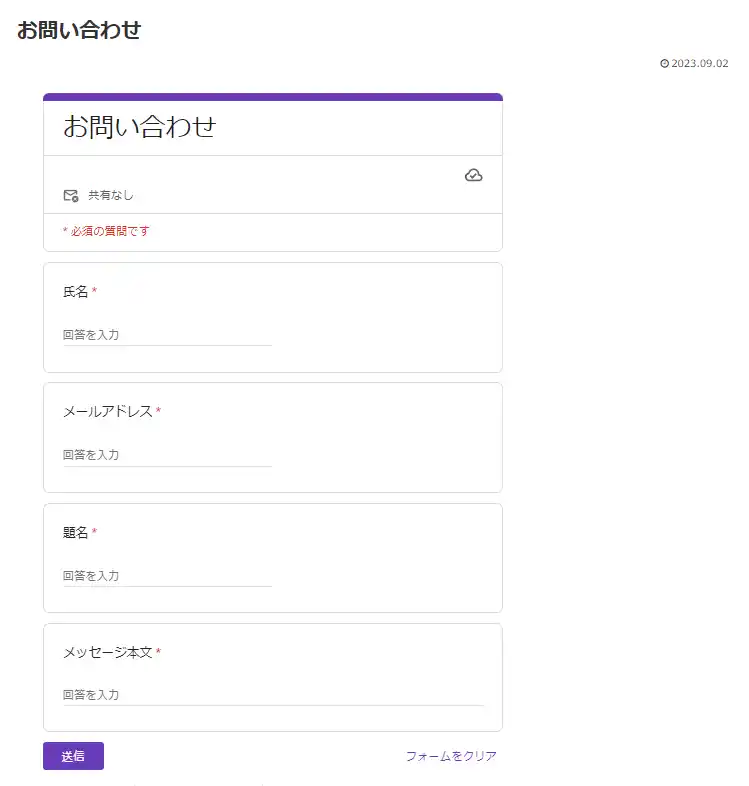
このように表示されたら、Googleフォーム版のお問い合わせフォームの完成です。
お問い合わせフォーム公開とURL変更の設定

お問い合わせフォーム公開
下書き状態のお問い合わせフォームを公開しましょう。

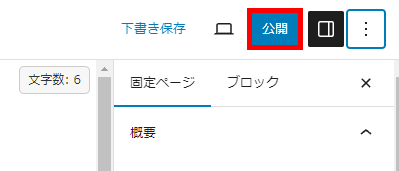
1.エディターに戻り、右上の[公開]をクリックで、お問い合わせフォームが公開されます。
URL(パーマリンク)の変更設定
お問い合わせページ公開後はURL(パーマリンク)の変更をしましょう。

公開直後のURLは、固定ページのタイトル名(ここでは『お問い合わせ』)がスラッグとして生成されてしまいます。
このURLをコピペして他の場所に張り付けると、英数字記号が混合した長い文字列に変換されてしまうので、こだわりが無ければ英語に変更することをお勧めします。

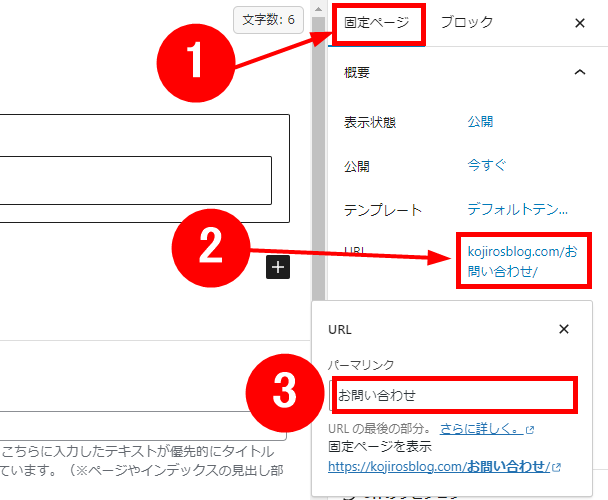
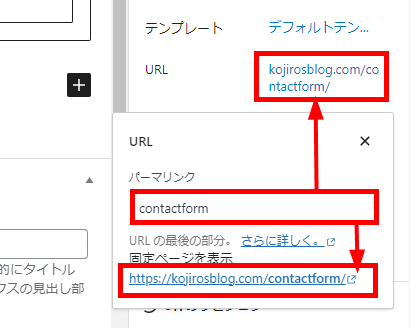
1.固定ページを開き、右のメニューに入ります。
①[固定ページ]を選択し、②現在のURLをクリック、③が表示されたら[contactform]と入力します。

2.上と下のURLが変更されていれば設定は終了です。
最後に[更新]をクリックしたら、お問い合わせフォームの完成です。
一度、自分自身でテスト送信をしてメールが届くか確認をしておきましょう。
お問い合わせフォームのスパム対策方法[reCAPTHA]
![お問い合わせフォームのスパム対策方法[reCAPTHA]](https://kojirosblog.com/wp-content/uploads/2023/09/Spam-settings-reCAPTCHA-1024x692.webp)
Webサイトの成長とともに、お問い合わせフォームやコメント欄にスパムメールが繁殖してきますので、スパム対策をすることをおすすめします。
今回は、Googleが無料で提供しているスパム対策ツール[Google reCAPTCHA]ツールをご紹介します。
[Google reCAPTCHA]とは?
![[Google reCAPTCHA]とは?](https://kojirosblog.com/wp-content/uploads/2023/09/recaptcha-Google-1024x388.webp)
reCAPTCHAとは、botによるWebサイトへのスパム攻撃を防御してくれるGoogle提供の無料サービスです。
お問い合わせフォームの送信画面やログイン画面で、「私はロボットではありません」という文言とチェックボックスを見たことがあると思います。
![[Google reCAPTCHA]とは?-認証のチェックボックス](https://kojirosblog.com/wp-content/uploads/2023/09/recaptcha.webp)
それがreCAPTCHAです。
上の画像は、旧バージョンのreCAPTCHA V2で表示される認証方式でしたが、現在のreCAPTCHA V3では、人間かbotかを自動判別してくれるようにアップデートされ、基本的にはユーザーの入力操作が不要になりました。
このGoogleのツールを使用してスパム対策をしていきます。
reCAPTHAの設定手順
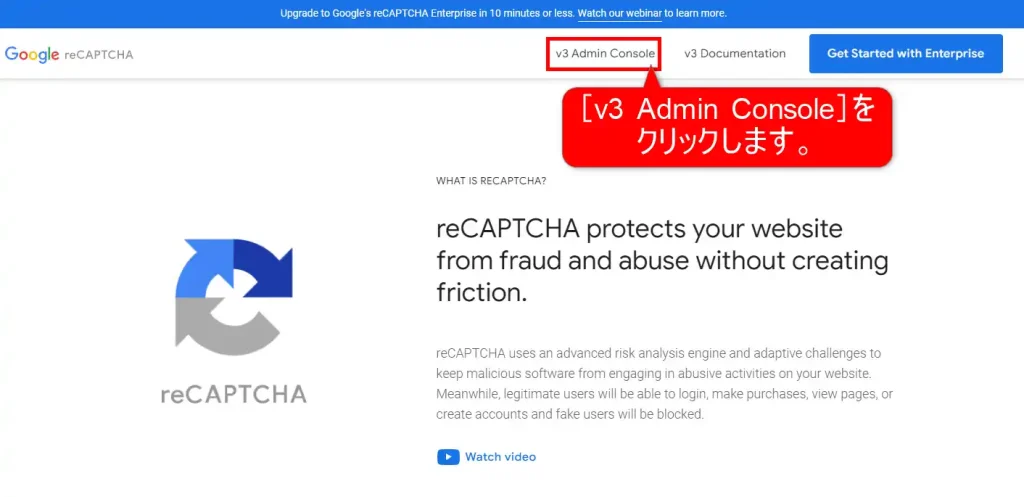
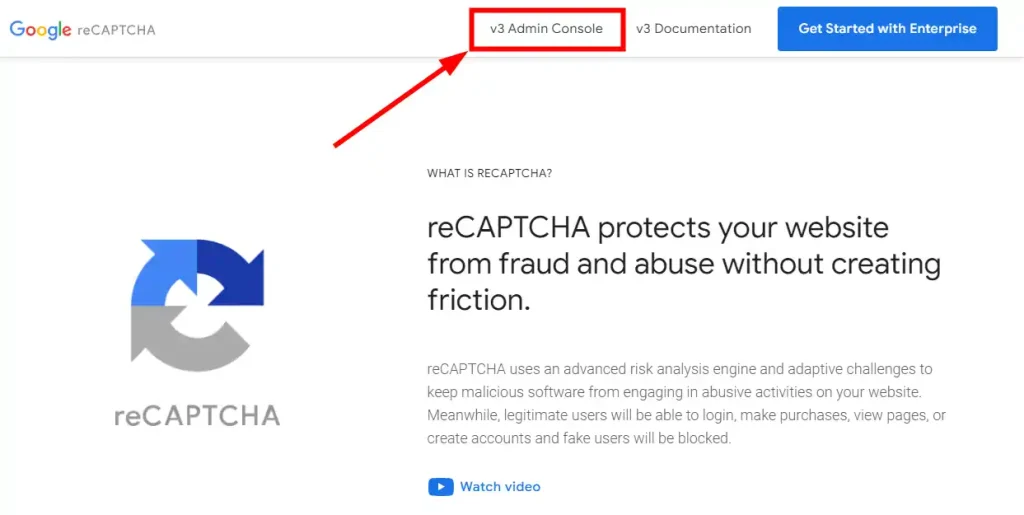
1.[Google reCAPTCHA]のサイトへ移動します。

2.[v3 Admin Console]をクリックします。

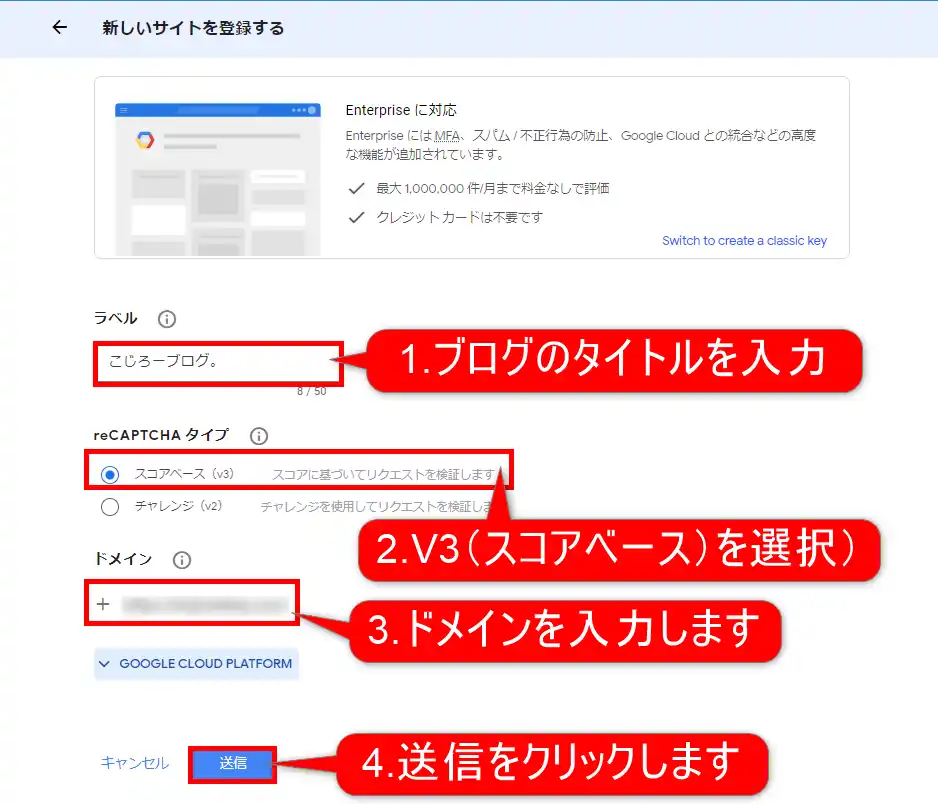
3.登録情報が表示されますので順番に入力をしていきます。
- [ラベル]にブログタイトルを入力します。
- [reCAPTCHAタイプ]は[スコアベース(V3)]を選択します。
- [ドメイン]にブログのドメインを入力します。
当ブログだと以下の赤文字のドメインを入力します。
× https://kojirosblog.com
○ kojirosblog.com
入力を終えたら④の送信をクリックします。

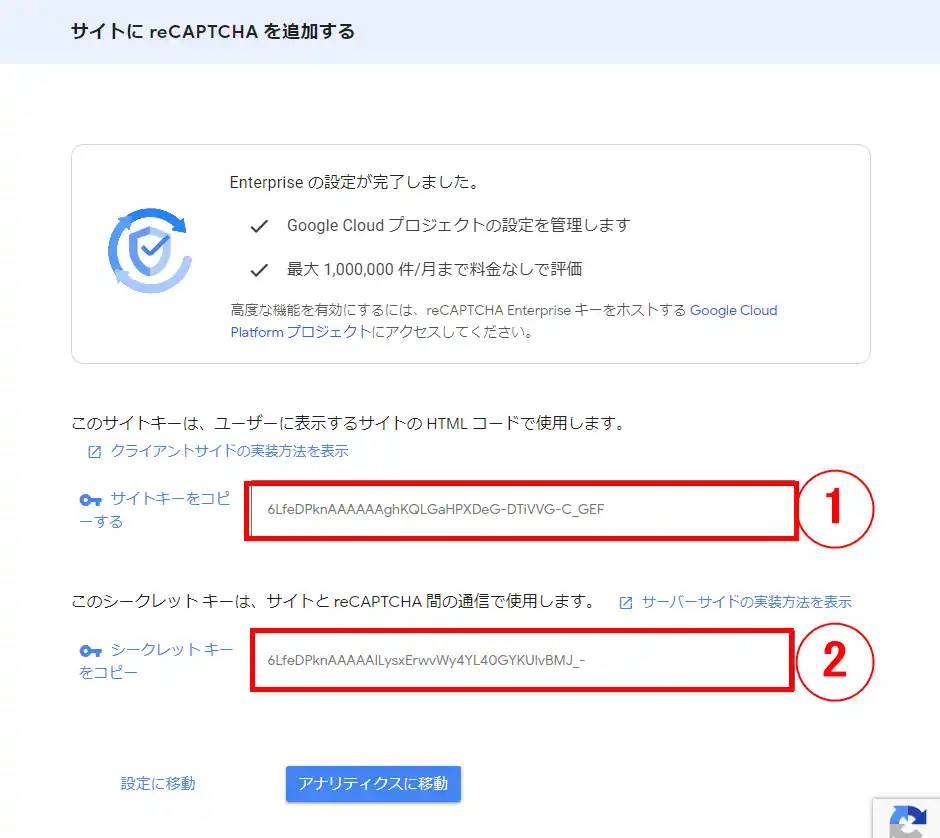
4.①サイトキーと②シークレットキーが発行されるので、それぞれをコピーします。

5.WordPress管理画面に移動します。
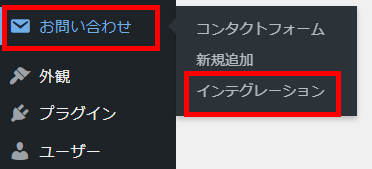
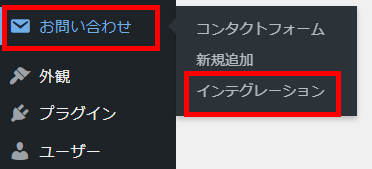
[お問い合わせ]⇒[インテグレーション]

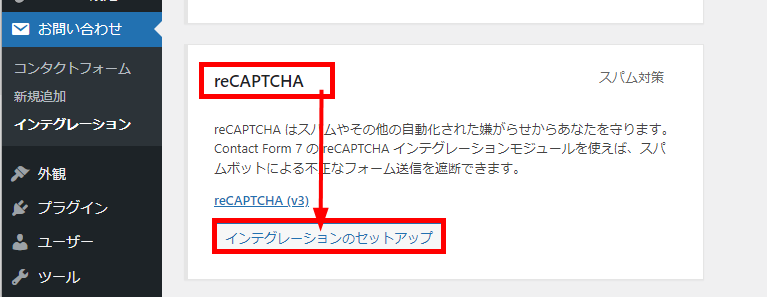
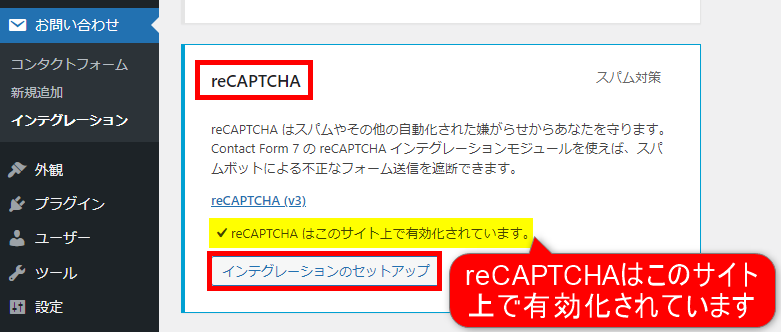
6.下へスクロールし、[reCAPTCHA]項目の[インテグレーションのセットアップ]をクリックします。

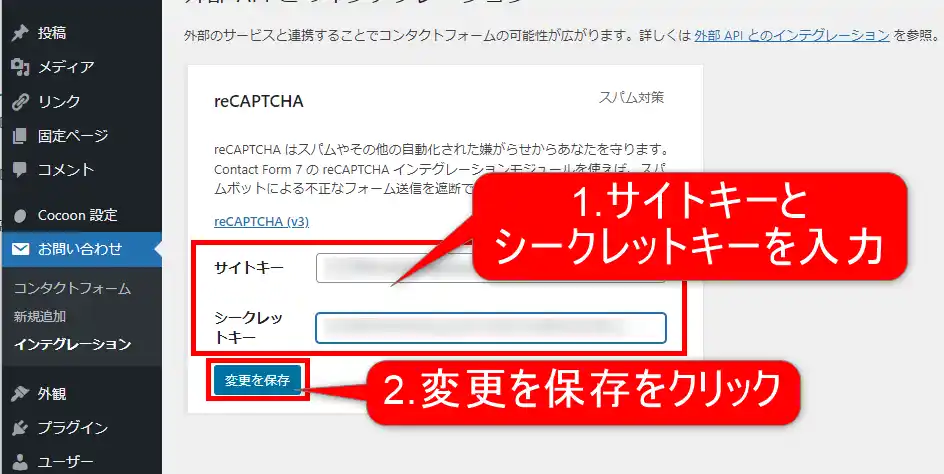
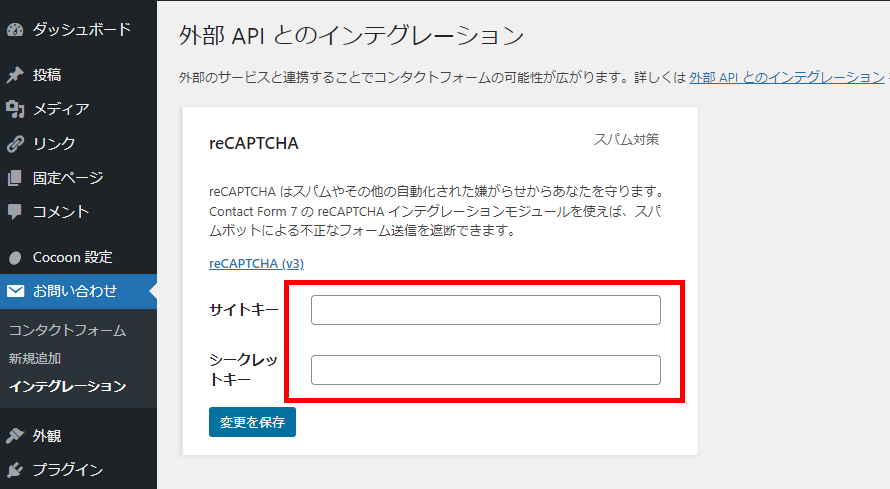
7.①[サイトキー]と[シークレットキー]を入力し②[変更を保存]をクリックします。

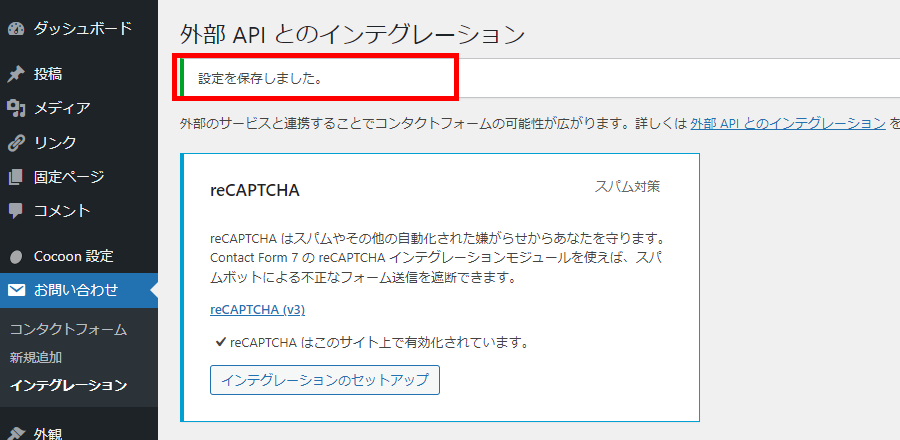
8.[設定を保存しました。]を確認したら[reCAPTHA]のスパム対策は終了です。
これでreCAPTCHAが作動します。
reCAPTCHAのショートコードの確認方法
今後、[サイトキー]や[シークレットキー]を忘れたり、確認をしたいという場合は以下の方法で確認可能です。

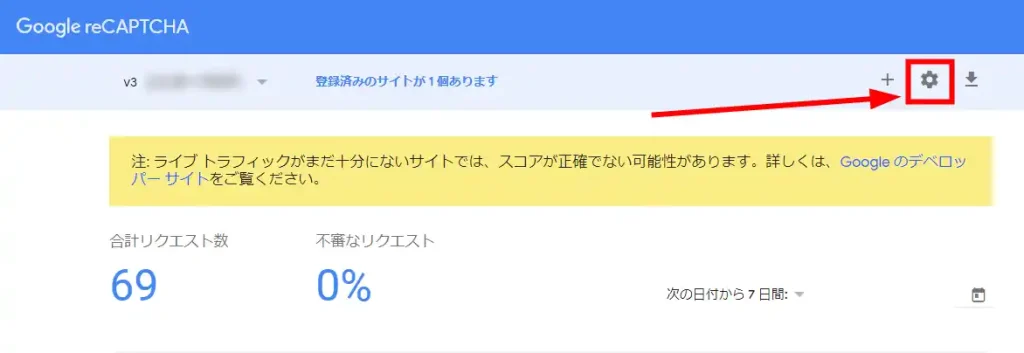
1.[reCAPTCHA]のサイトにアクセスし、ログインし[v3 Admin Console]をクリックします。

2.reCAPTCHAの管理画面が表示されたら、右上の歯車アイコンをクリックします。

3.reCAPTCHAの設定画面が表示されます。
①[reCAPTCHA のキー]をクリックすると、②[サイトキー]や[シークレットキー]が表示されます。
reCAPTCHAの解除方法
reCAPTCHAの解除方法は、Contact Form 7に登録した[サイトキー]と[シークレットキー]の削除をすればOKです。

1.削除はWordPress管理画面のお問い合わせから行います。
お問い合わせ⇒インテグレーション

2.下へスクロールし[reCAPTCHA]の[インテグレーションのセットアップ]をクリックします。

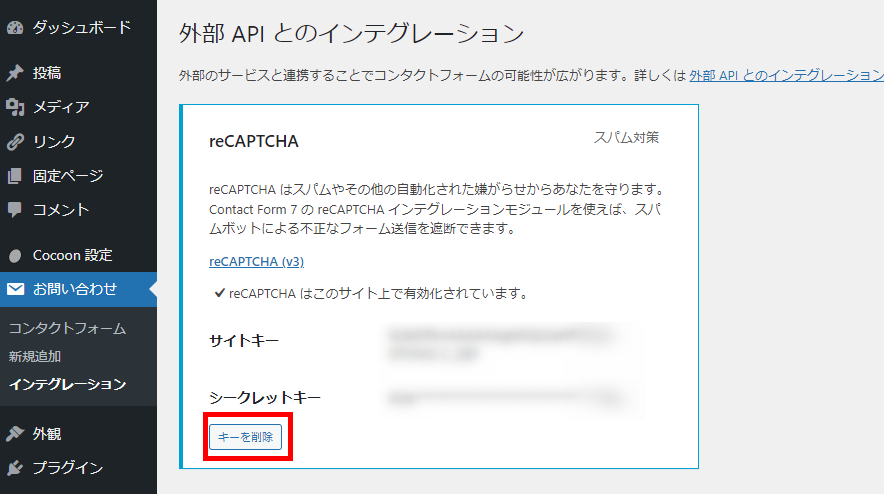
3.[reCAPTCHA]の詳細画面が表示されたら、[キーを削除]をクリックします。

4.[reCAPTCHA]の[サイトキー-]と[シークレットキー]が削除されたのを確認して終了です。
お問い合わせフォームの設置方法

お問い合わせフォームは完成しましたが、WordPressブログ上にリンクが無いので誰もアクセスすることができません。
メニューバーを作成し、そこにお問い合わせページのリンクを追加する方法を解説していきます。
今回は、フッター部分にお問い合わせフォームを設置する方法をお伝えしていきます。

1.WordPress管理画面に移動します。
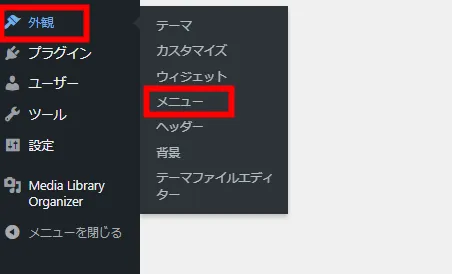
外観⇒メニュー

2.メニュー画面が表示されます。
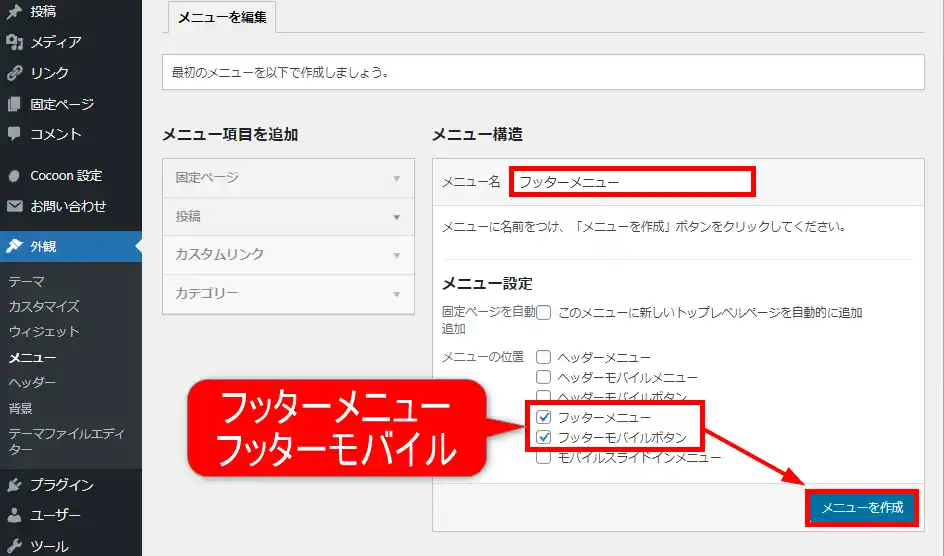
右側の[メニュー構造]の①[メニュー名]に『フッターメニュー』と入力します。
②[メニュー設定]の[メニューの位置]では、お問い合わせフォームの表示場所を決めます。
[フッターメニュー]と[フッターモバイルボタン]にチェックを入れ、最後に③[メニュを作成]をクリックします。

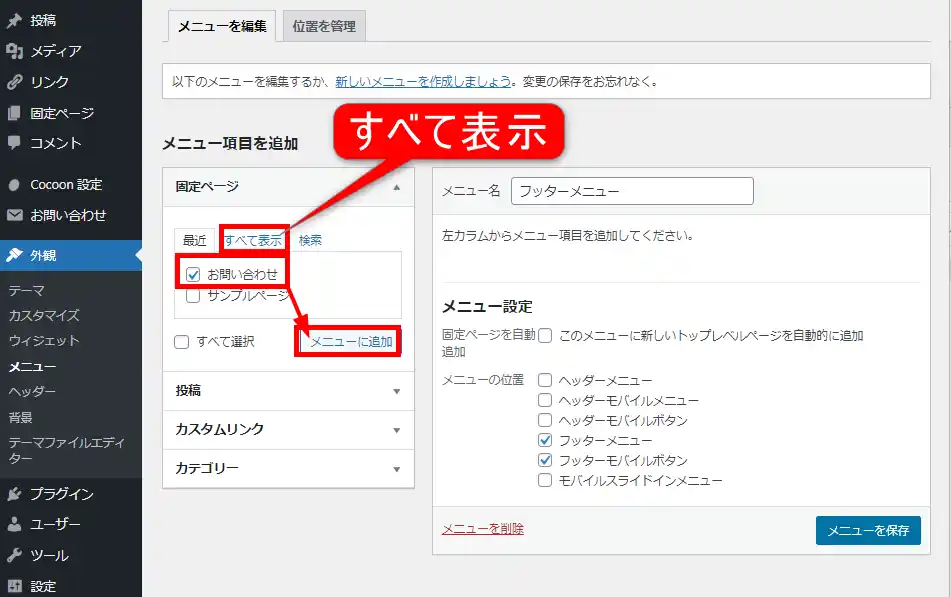
3.画面左側のメニュー項目がアクティブになるので、固定ページタブをクリックして開きます。
[お問い合わせ]にチェックを入れ[メニューに追加]をクリックします。

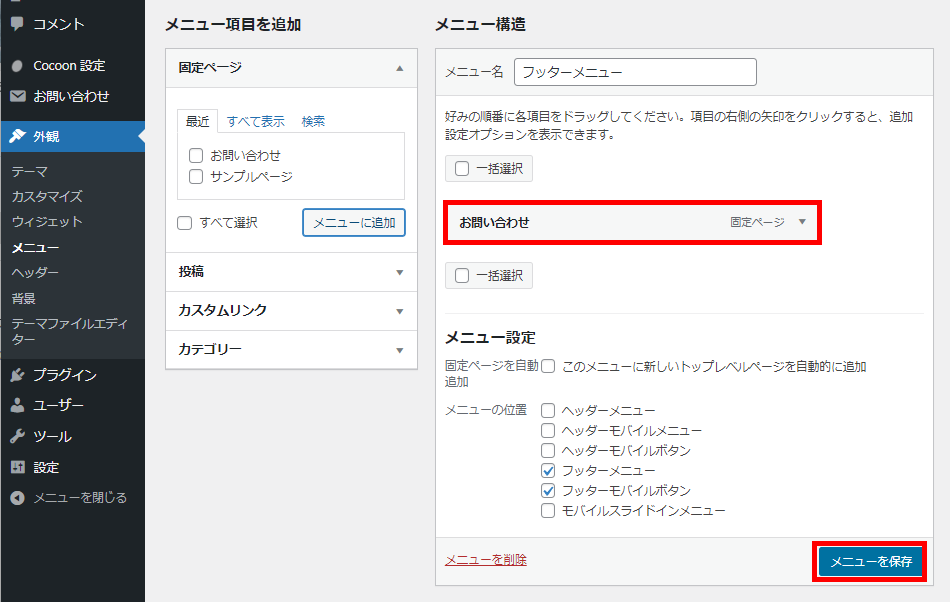
4.右側の[メニュー構造]エリアにお問い合わせが追加されたら[メニューを保存]をクリックして終了です。
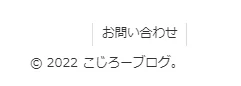
実際にフッターに表示されているかパソコンとスマホの両方のデバイスで確認をしてみましょう。

[お問い合わせ]項目の確認で終わらず、クリックして[お問い合わせページ]に遷移するまでの確認をしておくことをおすすめします。
まとめ:【WordPress】問い合わせフォームの設置方法を初心者向けに画像付で解説
本記事では、お問い合わせフォームの作成と設置をする方法を解説しました。
ブログやアフィリエイトで稼ぎたい人はお問い合わせフォームを必ず設置しておきましょう。
お問い合わせフォームの作成以外にWordPressの初期設定を終えていない人は、WordPressの初期設定をまとめた記事を併せてお読みください。
最後まで読んでいただきありがとうございました。



コメント