当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!
本記事は、人気のWordPressの無料テーマ[Cocoon]の導入方法(インストール)について解説しています。
✅本記事の対象者
- WordPress初心者でCocoonを使用したい人
- Cocoonの導入方法を画像付きで知りたい人
WordPressにログインできる状態であれば、数10分程度で導入を完了することができます。
もし、WordPressのインストールをしていない人は、まずは、お名前.com
![]() でドメインを契約し、エックスサーバー
でドメインを契約し、エックスサーバー
![]() やConoHa WING
やConoHa WING
![]() などのレンタルサーバーを使用してWordpressの導入から進めていきましょう。
などのレンタルサーバーを使用してWordpressの導入から進めていきましょう。
WordPressテーマ[Cocoon]とは?
![WordPressテーマ[Cocoon]とは?‐WordPressテーマ【Cocoon】トップページ](https://kojirosblog.com/wp-content/uploads/2023/05/cocoon-topage.webp)
[Cocoon](コクーン)は無料で利用することができるブログ特化型のWordpressテーマです。
Cocoonは無料とは思えないほど高機能なテーマで「SEO対策」「サイトの高速化」「モバイルフレンドリー」などが最適化されており、ブログ運営する上で必要な機能を全て装備したWordPressテーマです。
WordPressテーマ[Cocoon]の特徴
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
WordPress初心者でも直感的に使える機能が盛り込まれています。
デザインのカスタマイズなどはCSSなどのスキルが必要な場合があります。
テーマのインストール前のフロントページです

CocoonをインストールしただけのWordPressブログのフロントページ(トップページ)の状態です。
WordPress初心者の方はここで絶望をする人もいるとか。。。
Cocoonのインストール手順

WordPressでCocoonを使えるようにするための手順は下記の3つです。
- STEP1Cocoonをダウンロード
- STEP2Cocoonをインストール
- STEP3Cocoonを有効化
本記事の通りに進めば全然、難しくないので安心してください。
Cocoonをダウンロード
Cocoonテーマの入手方法
Cocoonを利用するには、Cocoonの[テーマ]ファイルを入手する必要があります。
Cocoonの[テーマ]ファイルは下記リンクからダウンロードできます。
【Cocoon】親テーマと子テーマについて
Cocoonのテーマファイルをダウンロードするにあたって1つ注意があります。
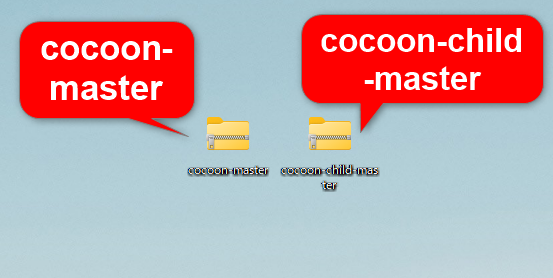
Cocoonには次の2種類のテーマファイルがあるので両方をダウンロードしてください。
- Cocoonの親テーマのファイル…cocoon-masterというZipファイル
- Cocoonの子テーマのファイル…cocoon-child-masterというZipファイル
親テーマは、マスターとなるベースのテーマなのでテーマの全情報が入っています。
ですので親テーマのみでサイトを動かすことは可能です。
ただし、親テーマのみをWordPressにインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。

Cocoonには親と子のテーマがあることを理解したうえで次へ進みましょう。
Cocoon公式サイトからテーマをダウンロード
Cocoonのテーマをダウンロードしてみましょう。
Cocoonの親テーマをダウンロード

Cocoonのダウンロードページを下へスクロールすると、『親テーマのダウンロード』項目があり、その中の【”Cocoonテーマ”をダウンロード】ボタンをクリックし、Cocoonの親テーマをパソコンにダウンロードします。
Cocoonの子テーマをダウンロード
親テーマをダウンロード後、ページを離れずそのまま下へスクロールしてください。

『子テーマのダウンロード』項目があるので、【”Cocoonの子テーマ”をダウンロード】をクリックして子テーマをダウンロードします。
ダウンロードしたテーマファイルの確認

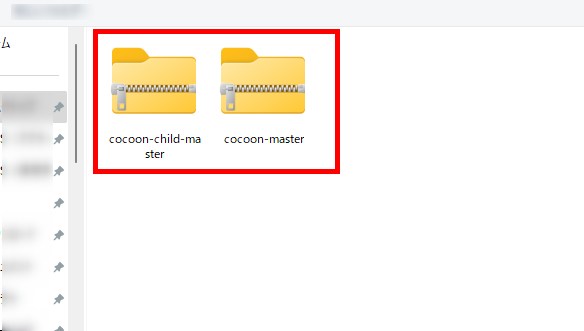
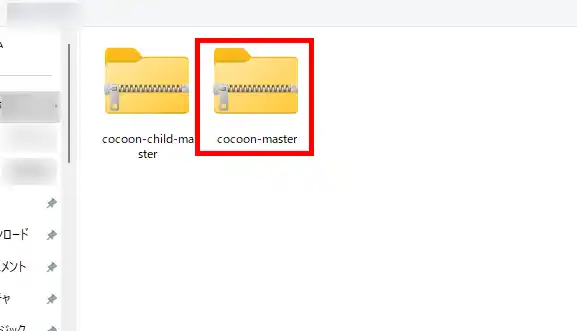
上記手順でテーマのダウンロードをすると、次のようなzipファイル(圧縮ファイル)が出現します。
2つのテーマファイルを確認したら次へ進みます。
WordPressにCocoonをインストールする方法
公式サイトからダウンロードしたCocoonのテーマをWordPressにインストールする方法を解説します。

ここからはWordPress上での作業です
Cocoonテーマのインストール手順
WordPressにCocoonテーマをインストールしていきます。
WordPressにログインし管理画面(ダッシュボード)に入り、左のメニューから次の操作をしてください。
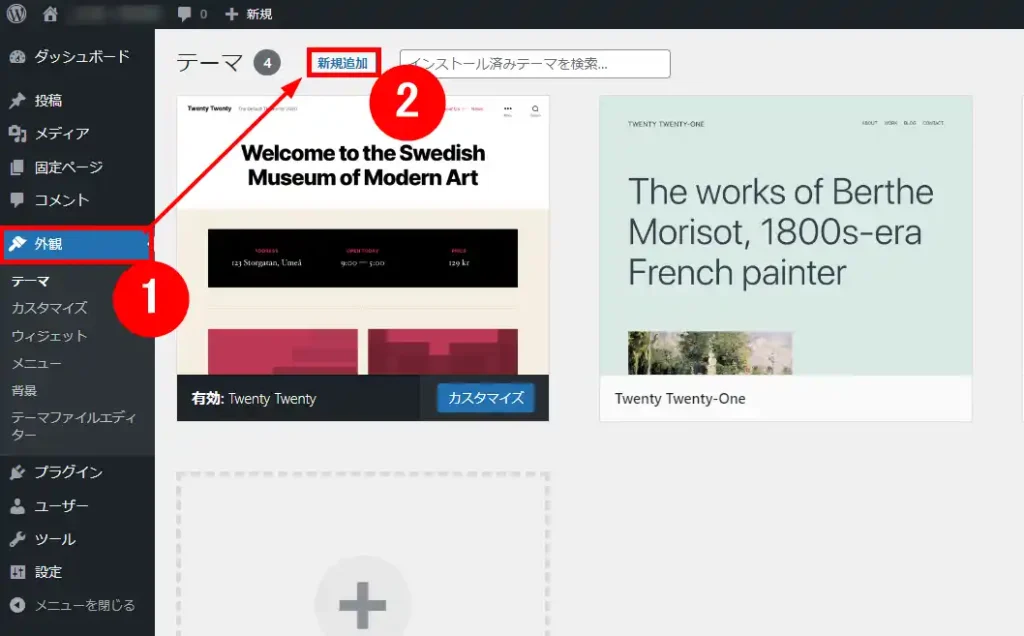
[外観]⇒[テーマ]

①[外観]⇒[テーマ]をクリックすると②[テーマ]画面が表示されますので[新規追加]をクリックします。

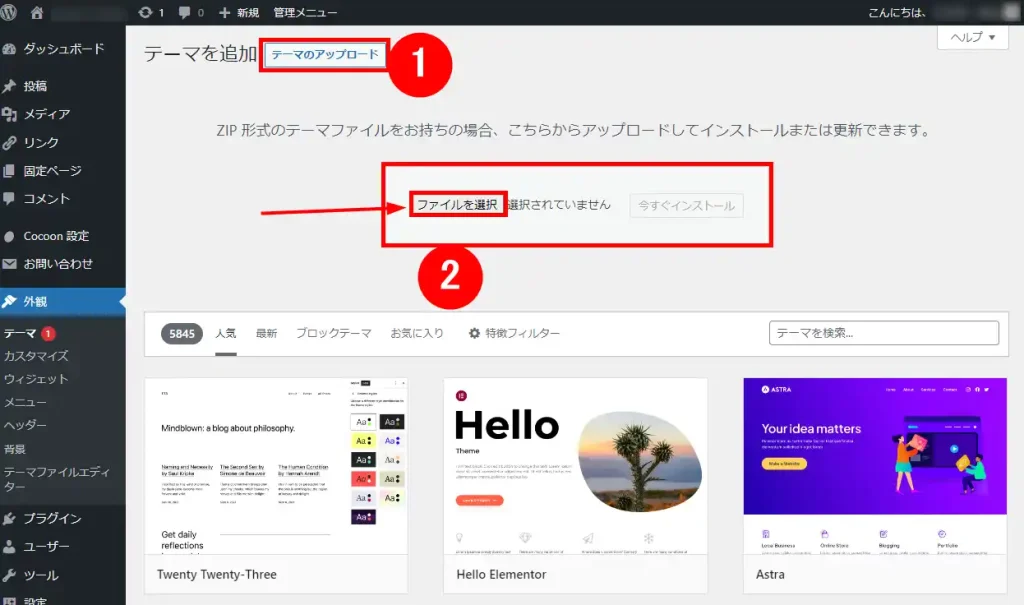
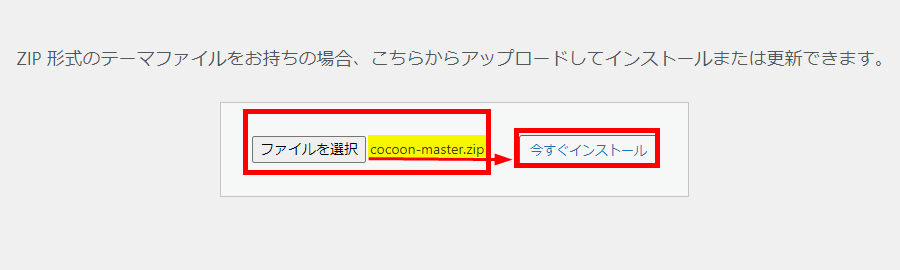
①[テーマを追加]の[テーマのアップロード]をクリックすると、②が出現しますのでファイルを選択をクリックします。

Cocoonテーマを収納しているフォルダを開き、親テーマと子テーマがあることを確認します。

親テーマを選択します。※順番はどちらでも結構です

[ファイルを選択]の右側に、選択した親テーマのファイル名が表示されているのを確認したら[今すぐインストール]をクリックします。

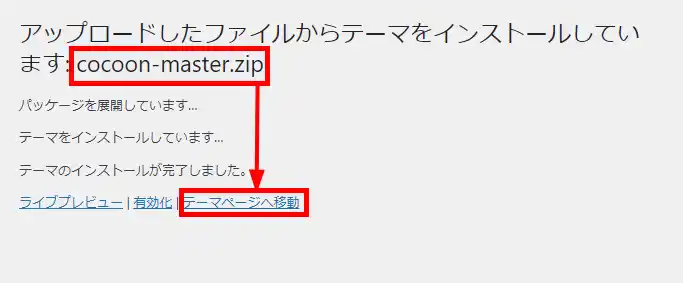
親テーマ(cocoon-master.zip)がインストールされたら[テーマページへ移動]をクリックします。

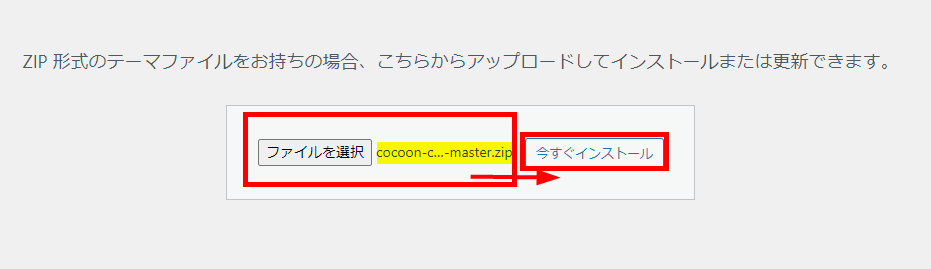
同様に次は、子テーマをインストールします。

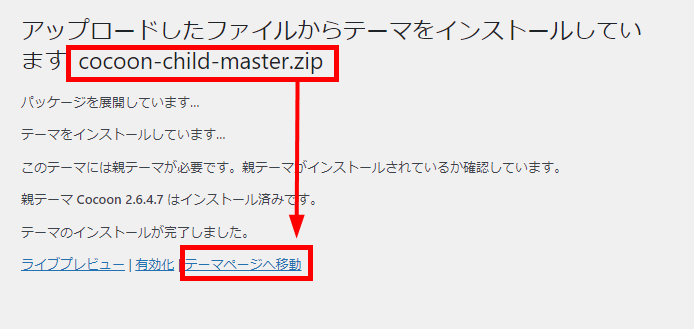
子テーマ(cocoon-child-master.zip)がインストールされたら[テーマページへ移動]をクリックします。
※[有効化]をクリックしても構いません

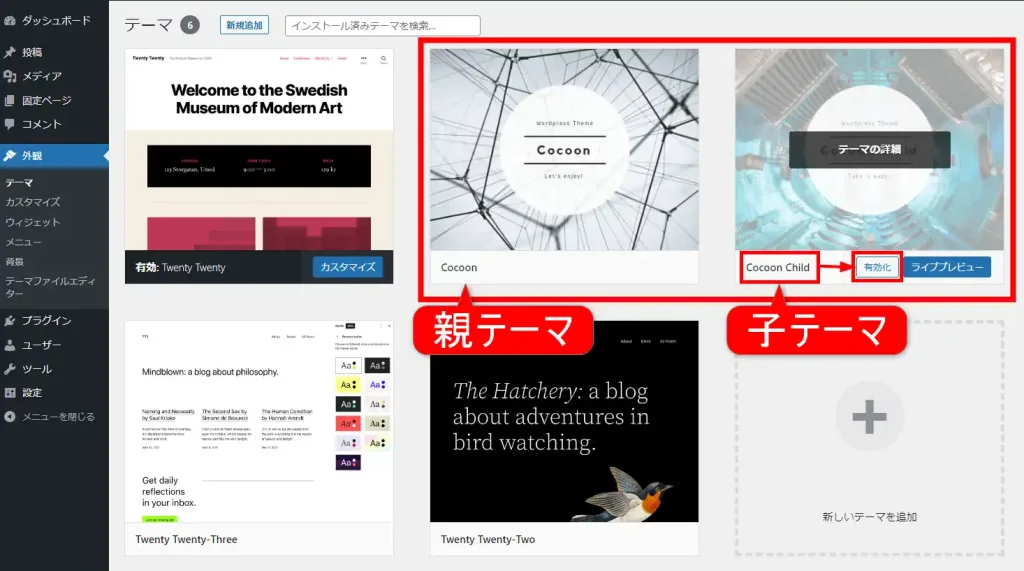
テーマページに戻りました。
Cocoonの親テーマと子テーマがインストールされていることを確認してください。
Cocoonテーマを有効化する
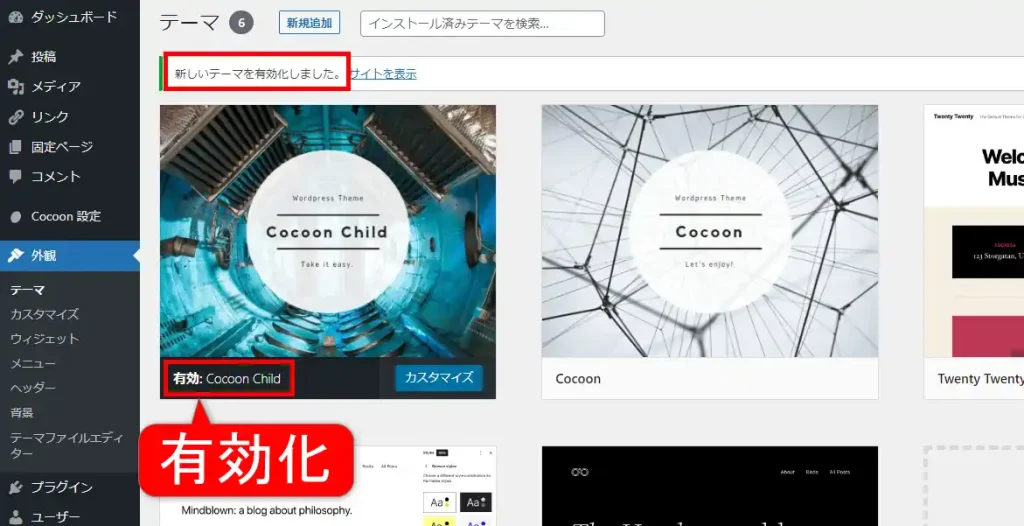
確認が終われば、子テーマの[有効化]をクリックして有効化にしてください。

テーマページ上部に[新しいテーマを有効化しました]と表示され、Cocoon Child(子テーマ)が有効化になっていたら、インストールの作業は終了です。
WordPressテーマCocoonのインストールの方法のまとめ
今回は、公式サイトからCocoonをダウンロードして、WordPressにインストールするまでの手順をお伝えしました。
基本的には、どのWordressテーマもインストール方法はCocoonと同じですので、今後、どんなテーマをインストールすることになっても対処できると思います。
最後までお読みいただいてありがとうございました。



コメント