当ブログはアフィリエイト広告を利用しています[PR]
こじろーブログ。では、ブログ未経験者にも分かりやすく、WordPressの使い方やアフィリエイトのノウハウを解説しています。
いつでも見直せるよう、ブックマークをしておくことをおすすめします!

外部リンクの後ろにリンクマークのアイコンを付けたいのでつけ方を教えてください。

外部リンクにリンクマークのアイコンはつけた方がいいのかしら?
このような悩みにお答えしていきます。
今回は、WordPressテーマ『Cocoon』で、記事内の外部サイトへのリンクの後ろ(末尾)にリンクマークのアイコンを自動で表示させる方法をご紹介します。


いろんなブログの中でよく見ていて、カッコいいと思っていました。
外部リンクとは?
外部リンクとは、Webサイトやブログのページ内に張っている別サイト(自分のサイト以外)のリンクのことを指します。
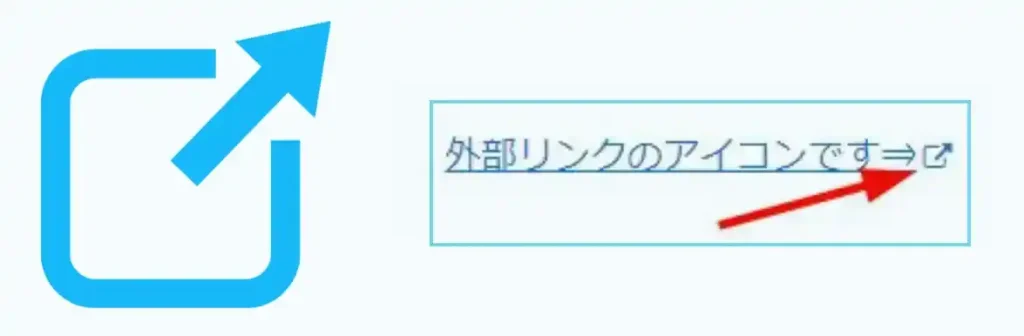
例えば、こちらのリンクは、当ブログ(こじろーブログ。)とは異なるドメインのブログになるので、外部リンクになります。

テキストの最後尾にリンクマークが表示されていますね。
逆に、以下のリンクは当ブログ(こじろーブログ。)の別のページになるので、内部リンクと呼びます。
【2023年初心者向け】Cocoon初期設定やカスタマイズ/WordPressテーマ
ただし、内部リンクにはリンクマークを表示させることはしません。
このように、内部リンクの場合はブログカードと呼ばれる、リンクを見栄え良くする機能を利用することが多いからです。
リンクマークアイコンを使用するメリットとデメリット
外部リンクにリンクマークアイコンを実装するメリットは、アクセスユーザーに『このリンクをクリックすると別サイトに移動する』ということを、クリックせずとも、見ただけで分かってもらえるということです。
デメリットは、当たり前ですが、リンクマークアイコンの分だけ文字数が増えるので、アクセスユーザーにとって邪魔になってしまう可能性があります。
メリット、デメリットともにアクセスユーザーがどう感じるか?なので、ご自身ならどちらが良いか判断してから設定をしてください。
【Cocoon】外部リンクマークアイコンを表示させる方法
WordPressテーマ『Cocoon』には、外部リンクマークアイコンを簡単に表示させる機能(設定)が標準装備されています。

WordPress管理画面(ダッシュボード)から次へ進めてください。
Cocoon設定⇒Cocoon設定⇒本文
『本文』の設定ページが表示されるので下へスクロールしてください。

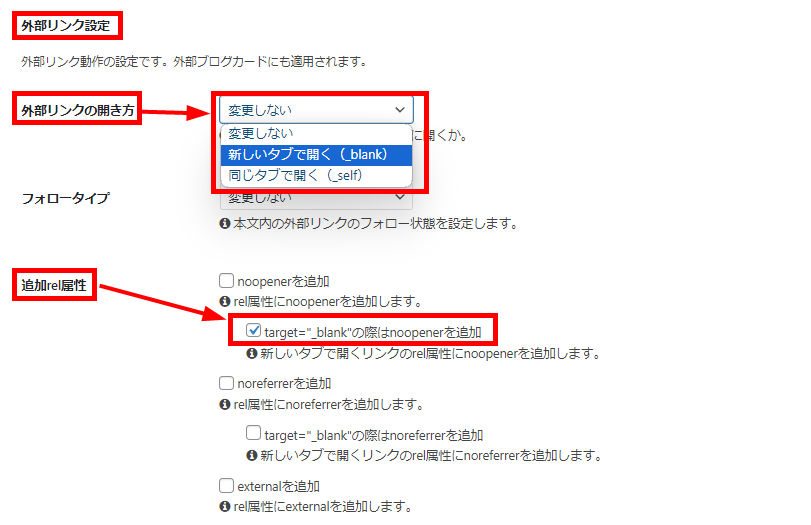
『外部リンク設定』項目の設定を行います。
『外部リンクの開き方』を『新しいタブで開く(_blank)』に設定しましょう。
『新しいタブで開く(_blank)』にすることで、外部リンクをクリックした際に、新しいタブでリンク先のサイトが表示されるようになります。
デフォルト(変更しない)のままでも問題はありませんが、多くのWebサイトやブログは外部リンクを開く時は別タブで開いているパターンが多いと思いますので、こだわりが無ければ『新しいタブで開く(_blank)』にしておきましょう。
もし、『追加rel属性』内の『target=”_blank”の際はnoopenerを追加』項目のチェックボックスが外れていた場合はチェックを入れておいてください。

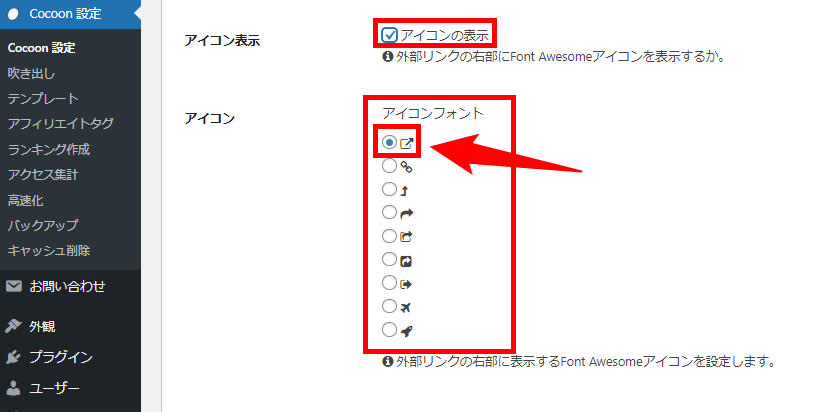
『外部リンク設定』の『アイコン表示』で『アイコンの表示』にチェックをし、『アイコンフォント』の中のアイコンから好きなアイコンフォントを選択してください。
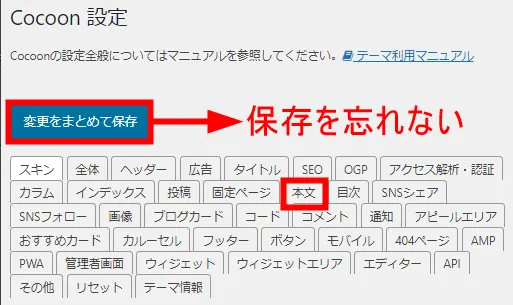
最後に『変更をまとめて保存』をクリックして終了です。
Cocoonで、外部リンクに外部リンクマークアイコンを表示させる設定は以上です。
ブログ記事の外部リンクの最後尾に外部リンクアイコンが追加されているはずです。

え?たったこれだけ?
【Cocoon】外部リンクの末尾にリンクマークアイコンを表示させる方法/四角に矢印の記号のまとめ
今回の記事では、WordPressテーマ『Cocoon』で、外部リンクの最後尾にリンクマークのアイコンを表示させる方法をお伝えしました。
この機能は『Cocoon設定』から簡単に変えることができますので、メリットとデメリットをご自身で判断して好きな時に設定をしてください。





コメント